「コードの入力ってとっても手間!時間がかかるし楽にならない?」
このような意見も多いと思います。
楽できるのであれば手早く済ませてしまいたいですね。
今回は、コーディングの時間を短縮するツールについて解説します。
3時間かけてヘッダーだけ作る作業では納期に間に合いません。
いつまでも終わらないコーディングはしたくありませんよね。
この記事を読むことで、コーディングをスピーディーに効率化できます。
結論は、VisualStudioCodeのEmmet(エメット)を覚えましょう。
この順に解説します。
コーディングにかける時間を少しでも減らして、業務の効率化を目指しましょう。
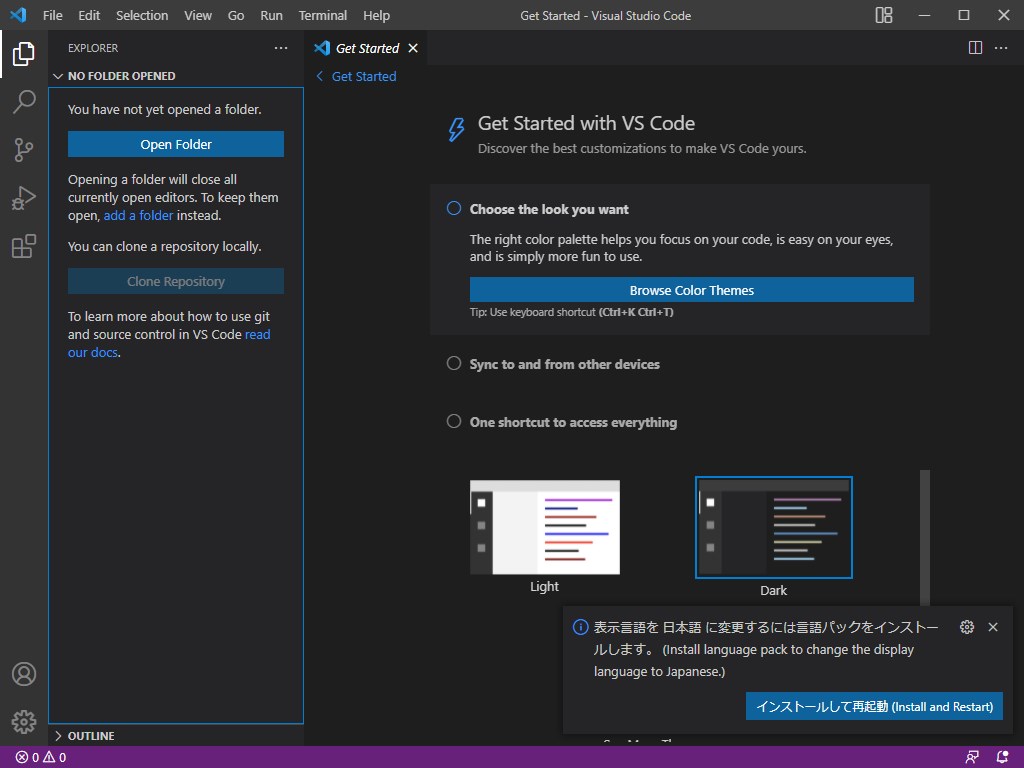
1.VisualStudioCodeを使用している方はEmmetを試してみましょう。

Emmet(エメット)という機能について解説します。
HTMLやCSSを入力する際、候補を表示して入力を支援してくれるツールです。
EmmetはVisualStudioCodeに標準で入っていますので、まずは試しに使ってみましょう。
上記の記事にある通り、「ul>li」と入力しエンターを押すだけで必要なタグに変換されます。
覚えてしまえばコーディングのミスを確実に減らせます。
2.便利なEmmetの一覧

主なEmmetは「ul>li」のようにタグの入力を省略するものです。
各タグの入力方法は以下の通りです。
タグの入力
入力時
div
エンター後
Class付タグの入力
入力時
div.container
エンター後
タグのネスト
入力時
div>a
エンター後
ネスト内の同じ階層
入力時
section>a+div
エンター後
Doctype宣言
入力時
!
エンター後
タグの入力
入力時
div
エンター後
タグの入力
入力時
div
エンター後
また、CSSも同様に機能します。
主なCSSの入力方法は以下の通りです。
プロパティの入力
入力時
m0
エンター後
margin: 0;
プロパティー(%指定)
入力時
m10p
エンター後
margin: 10%;
プロパティ展開
入力時
fz20
エンター後
font-size: 20px;
プロパティ展開②
入力時
tac
エンター後
text-align: center;
margin: 0 auto;
入力時
m0:auto
エンター後
margin: 0 auto;
3.詳しく知りたい方はこちらから学習できます。
もっとEmmetに詳しくなりたい方は以下の講座をおすすめします。
2022.3.27現在無料で見れますので、ぜひご覧ください。
まとめ
HTMLのコーディングはとても時間がかかる作業です。
案件をこなすならば効率化しない手はありえません。
一つでも多くスキルを身に着けて作業を短縮しましょう。
方法のおさらいです。
1.コーディングソフトでEmmetを使用する。(VisualStudioCodeは標準搭載)
2.「ul>li」と入力しEnterキーを押すと「
- ・・・」とタグに変換される。
3.Emmet一覧表を参考にしながらコーディングに使用する。
→必要であればドットインストールの「Emmet入門」講座で学習する。
お疲れさまでした!