「CSSで文字にマーカーをつける方法、調べるだけで面倒」
Webサイトやブログを運営すると強調させたい文字があると思います。
今回は文字装飾について紹介します。
毎回コードを調べて入力してもいいのですが、時間と手間がかかりますよね。
コードのミスで思ったように動かないことも多くなります。
一度動かないことがあるだけで業務の時間は何倍にも膨れ上がります。
忙しいとき、余計なことに時間を使いたくはありません。
洗練されたフォーマットは何回も使いまわしができますので、コードをコピーしておくことをお勧めします。
結論はCSS3逆引きデザインレシピを見て使いたいものをエディタで保存しておきましょう。
この順で解説します。
一緒にWebページを装飾しましょう。
1.CSSでマーカー(蛍光ペン)を付けて目立たせる

簡単なマーカーのスタイルを解説します。
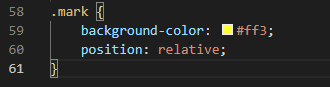
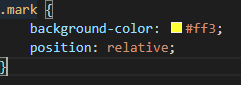
例えば.markクラスにマーカーを適用する場合。
背景を指定するだけですが、マーカーになります。
(↓イメージ)

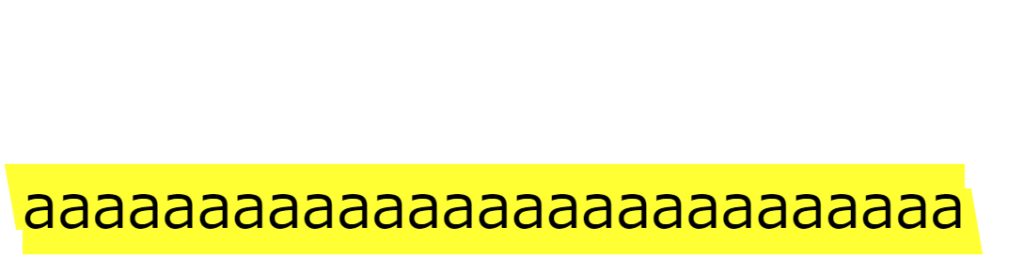
もっと凝りたい場合以下の通りです。
ちょっと傾斜がついて手書きの感じがでます。

二重線マーカー
文字の上下に線を引いて強調できます。
出力イメージ

2.エディタに記憶させて簡単に呼び出す方法
以前Visual Studio Codeのエメットについて紹介しました。
これと同様に、自分のコードを登録して入力を省略できます。
短縮文字で呼び出す方法をスニペット登録と呼びます。
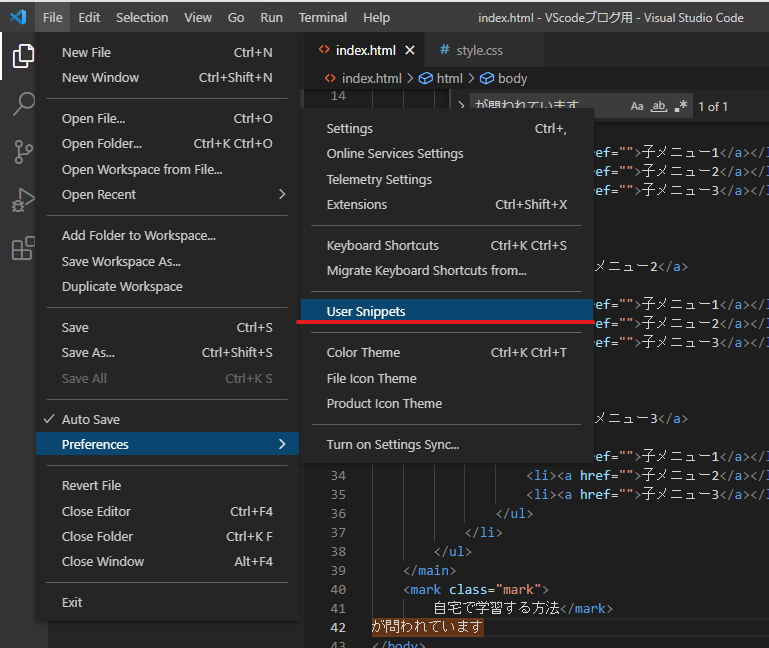
スニペット登録方法
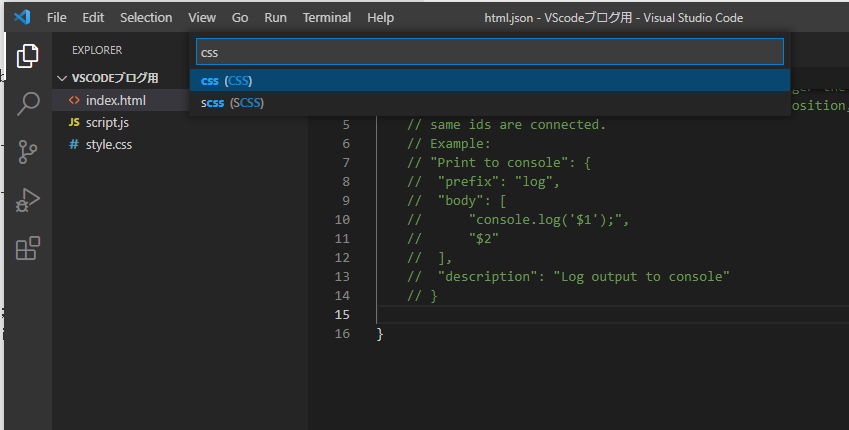
エディタからFile→Preferens→User Snipetsを選択します。

cssと入力すると「css(css)」もしくは「css.json(css)」が候補に表示されます。

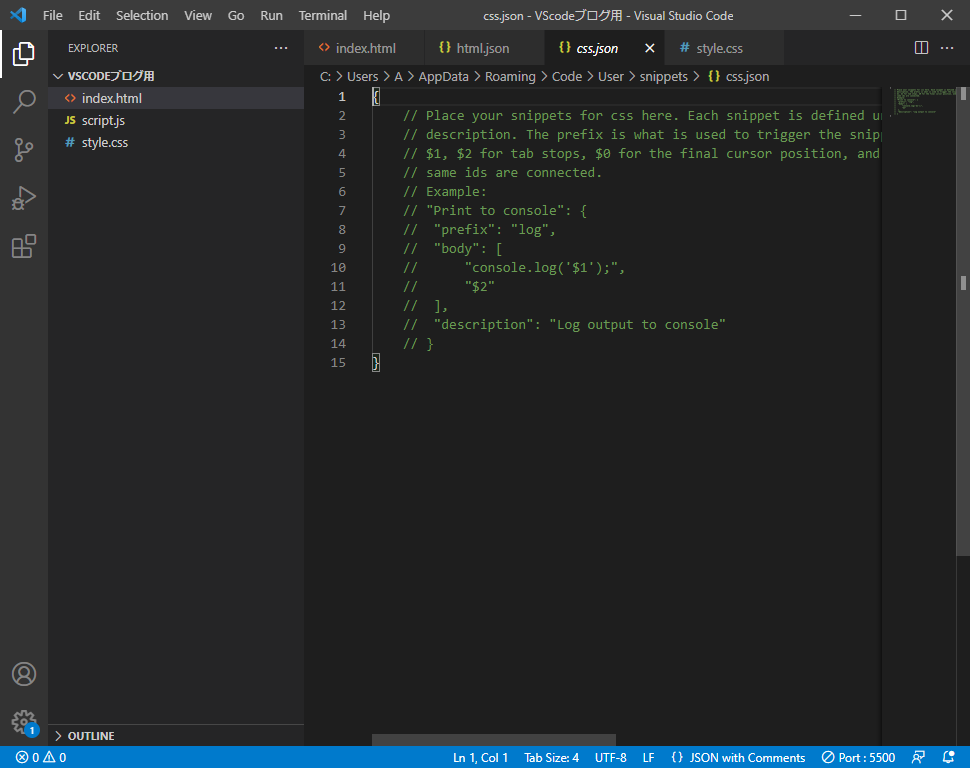
選択するとcss.jsonが表示されます。

実際に独自スニペットを登録します。
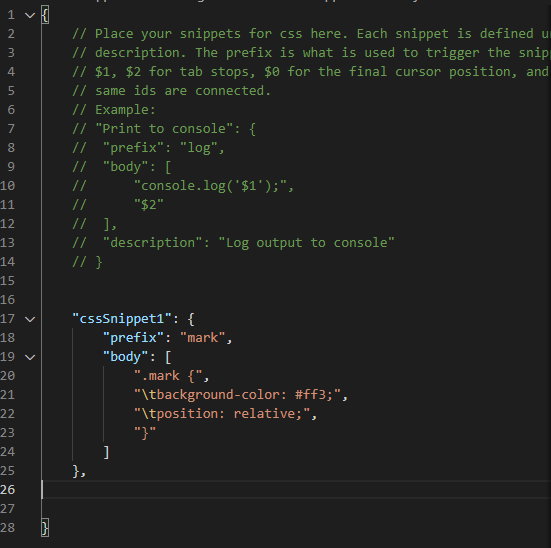
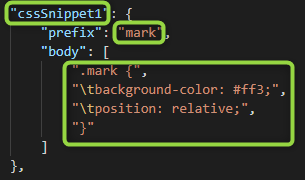
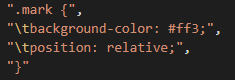
以下の通りコードを記述します。
入力イメージ

style.cssに移ります。
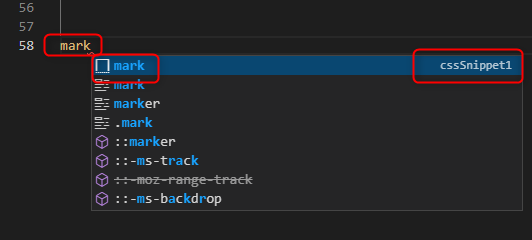
markと入力してエンターで展開されるか確認します。

↓

上記のコードで編集が必要なのは緑の枠内です(以下画像参照)。

最初のcssSnippet1は何でもいいのですが登録名です。
2段目のmarkは省略文字なのでmarkと入力するとコードが展開されるようになります。
bodyの中身はcssに記述したコードを入力しますが、各行ごとに「ダブルクオーテーション(”)」で囲む必要があります。
行ごとの区切りは「カンマ(,)」が必要です。
またインデントを設ける場合は行の先頭に「\t」と入力します。
(表示上は\tですが、\tと入力します)

↓自分で書き換える!

htmlにも同様の機能があります。
3回繰り返し使ったものは使用頻度高いので登録しましょう。
3.おすすめ書籍
筆者は以下の書籍をお勧めします。
コードがノートテイストで書かれていて見やすいのと、画像が多いです。
使いたいCSSがたくさん出てくると思います。
今回紹介したマーカーはこの本を参考にしました(m。_。)m
2022年4月8日現在3,000円越えの少々高価な本ですが、買って損はないと思います!
まとめ

CSSはWebで調べると沢山コードが手に入ります。
毎回使うものを入力していては、作業の効率化ができません。
「前にもこのコード使った」と思ったら、スニペット登録してしまいましょう。
今回のおさらいです。
1.CSSでマーカーは以下のように入力する
よく使うコードは登録して作業効率をあげましょう!