
「エラーコード出てくるけど意味が分からない」
プログラミングで思った通りにいかないことありますよね。
ムっとしてパソコンを殴りたくなる衝動に駆られると思います。
VScodeを使ってWeb制作を始めると必ず、思った通りにいかないことやエラーコードが表示されることがあります。
思い通りに表示されないときは、スタイルや構造を変えることで、多面的に対処可能です。
しかし、javascriptなどでエラーコードが出た際は動かないため行き詰ってしまいます。
今回は、エラーコードが出たときの対処法について紹介します。
「いつまでも終わらないプログラミングはやりたくありませんよね。」
この記事を読むことで、手を止めずに落ち着いて分析しながらプログラムできるようになります。
先に結論です→圧倒的に試す回数を増やして経験を積みましょう。
この内容でお伝えします。
原因がわからないことで、ふさぎ込んでしまわないように行動を続けましょう。
1.まずは基本のコードをコピーしてみましょう※丸々写す
たとえばコードを打って動かないとします。
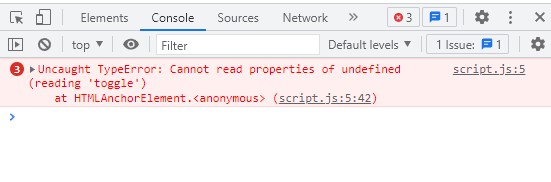
このときchromeの開発ツールでConsoleを確認すると、TypeErorrとでてきました。

これはよく言われる「タイポ」ですが、入力間違えの箇所は5行目と明示してくれています。
※script.js:5が5行目の意味です。
見返して間違いを訂正しました。


エラーは消えて問題なく動作します。
もし解決しないときに行うことは、元にしたコードの丸々コピーを試しましょう。
しかしそれでもエラーコードがなかなか消えない、若しくはエラーコードを検索しても英語だらけでわからないこともあります。
そういったときは基本に帰りましょう。
コードを自作している最中ならば、意味を紙に書き出して整理してみましょう。
それぞれのメソッドの使い方を誤解している可能性があります。

2.エラーコードはググるより、ちょっと変えて動くかを検証したほうが早いです

続きになりますが、プログラムは最小モジュールの組み合わせでできています。
いきなり大きいものを動かそうとするのではなく、小さく本当に小さい部分が動いているか確認する作業を行いましょう。
そしてモジュールがうまく動かないときはちょっとずつシンプルなものに変えましょう。
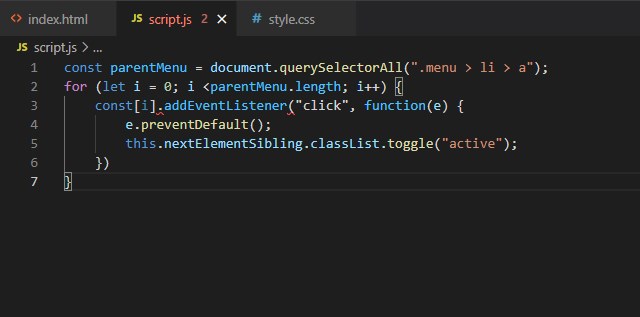
例えば長い変数を”a”や”b”のように単純な名前にする、
for文を外してループなしで動くか確認するなど。
ちょっと変えただけで動くことはたくさんあります。
あとは動かない原因を探っていくだけです。
※for文の数式が間違っていた、変数名が予約語だったなど、思っていなかった理由がたくさんあります。
シンプルが一番わかりやすいです。原因究明にはコードを見るより手を動かすのが吉です。
また、紙へ落書きのように気づいたことを書いていき、後でマーカーを引いたり線でつなぐと、よりやりたいことの実現方法が明確になります。
3.MDNのページは是非調べものに使うべき
最後に分からないことがでたらどうするかを解説します。
英単語が分からなければ辞書を引きますよね。
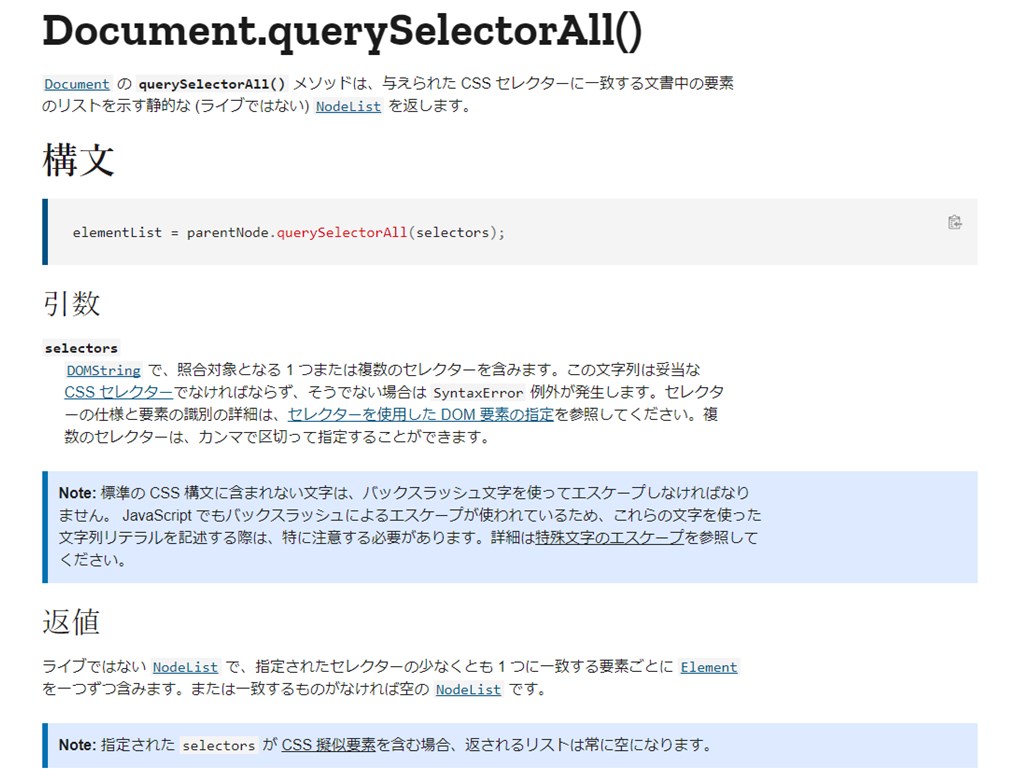
同じく、分からない単語はMDNで調べます。
MDNとは、
mozillaが運営している開発者向けドキュメントサイトです。
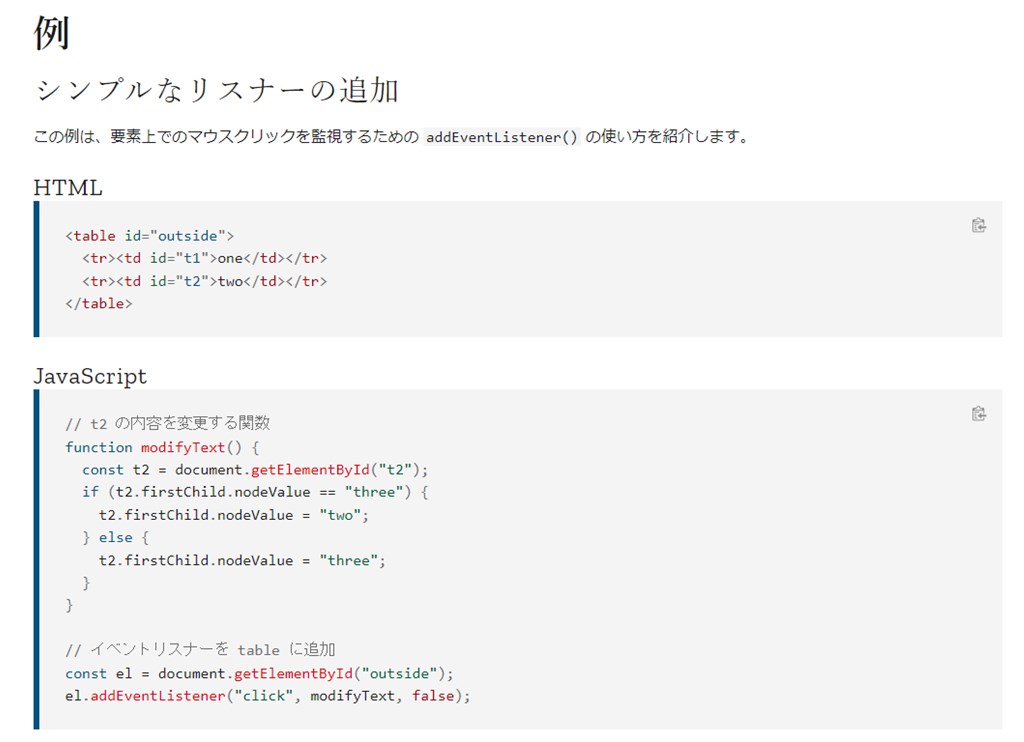
圧倒的に多い例文で、プロパティやメソッドについて使い方を学習できます。
初心者に少々難しい内容がありますが、慣れればなんてことありません。

見るのは例文だけでよいです。
右上に検索したい語句を入れると候補が出ますので使い勝手が良いです。

基本的に翻訳されていますが一部英語のものがあります。
しかし、翻訳されたものをベースに基本のコーディングは可能です。
コードを改造して自分なりに作るときは、このサイトから関連しそうな例文を沢山印刷しておくと、あとでパラパラ見返してアイディアになります。
まとめ
意味の分からないエラーコードに付き合うのはつらいし、時間の無駄ともいえます。
手を動かし続けてこそ打開策は見えますし、探し物も見つかります。
やりたいことができる時間は限られていますし、頭を使える時間なんてもっと少ないです。
ただでさえ仕事帰りに疲れている中、考え込むなんて一番非効率です。
もちろん考えることは否定しませんが、経験値稼ぎを重視すると、自然と手が動くようになります。
「考えてないで手を動かしてみましょう」という記事でした。


