画像を1秒で縮小、1分で思い通りに表示する方法
Web制作で必ず使用する画像データですが、使用方法が分からないこともあります。
今回はWebページ上で画像を表示する方法について解説します。
この記事を読むことで、Webページ上の画像表示を迷わずできます。
多くの画像形式があるなかどれを使うべきか悩んでいたら納品できませんね。
一緒にWebページ上の画像の扱いを学習しましょう。
この順で解説します。
Webで画像を扱えるようになりましょう。
1.画像の表示方法を解説
Webページ上で画像を表示する手っ取り早い方法は、imgタグを使うことです。

そのうえで悩ましいのが画像の大きさです。
widthやheightで画像自体の大きさを指定できますが、スマホで見たとき大きすぎることがあります。
また、画像はブロックとして扱うことが多く、バナーや背景画像などはimgタグで表示しないことも多いです。
そこで私がおすすめする表示方法は以下になります。
HTML
CSS
.picture {width: 100%;}
.picture:before {
content: “”;
display: block;
width: 100%;
padding-top: 54.25%;
}
あとはpictureクラスに背景画像で指定すればよいです。
このコードのメリットは画像を縦横のバランスを崩さずに、画面幅に合わせてレスポンシブに幅を変えられることです。
こうすることでスマホで見たときにも違和感のあるサイズを避けることができます。
レスポンシブには欠かせませんのでぜひ覚えましょう。
2.拡張子はjpgで十分
近年.webpという画像拡張子が増えています。
高画質画像をとても軽量化できるフォーマットです。
Webは表示速度が命ですので、軽量化できることにデメリットはありません。
しかし、.webpは次世代フォーマットということもあり、使うのにまだクセがあります。
慣れていないと表示崩れが起こりますので、今のところはおすすめされません。
いままで通り.jpgの拡張子でいきましょう。
背景がない(透明な)画像を扱う場合は.pngでokです。

.jpg拡張子は今までの画像圧縮方式でかなり軽量な部類です。
よほど多く、大きな画像でない限りは今のWebサービス上は大きな遅延になりませんので、こちらで問題ありません。
使いやすくスピーディーに作業できるものを選びましょう。
次世代フォーマットは慣れてから学習をするのがおすすめです。
3.画像サイズの変更方法
Webにアップロードする画像はサイズを下げたほうがパフォーマンスが向上します。
最後に画像のサイズを簡単に変更できるツールを紹介します。
このアプリのおすすめポイントはドラッグするだけで画像のリサイズができることです。
YouTuberの吉田製作所さまが開発されています。
Web上で画像をリサイズできるサイトはいっぱいありますが、セキュリティや使用回数などで少々不満があります。
アプリを使うと一気に一瞬で変換できます。
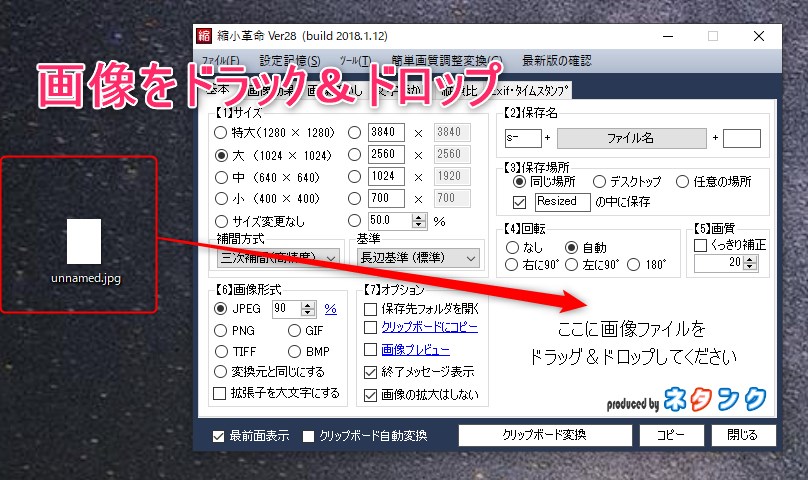
縮小革命の使用方法
1.ソフトを起動します。
2.【1】サイズの項目から好きな大きさを選びましょう(画像のアスペクト比は崩さず長辺が指定サイズい以下になります)
3.変換したい画像をドラック&ドロップします。

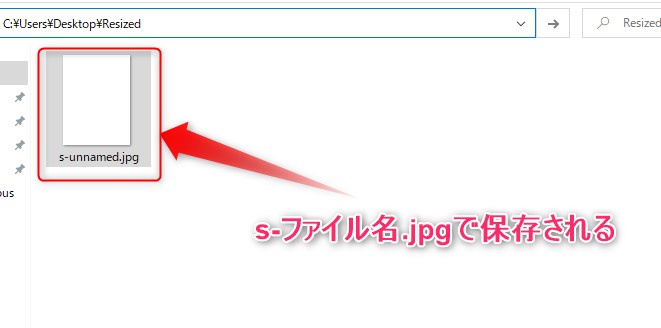
4.ドラックした画像があったフォルダにResizedフォルダが作成されており、その中に縮小済みの画像があります

インストールが不要なソフトですので、ソフトインストールが禁止されている、会社のパソコンなどに入れてみるのも大丈夫です!
まとめ
画像を使う機会が増えると容量が気になり始めます。
適度に縮小して使わない画像は削除するように心がけましょう。
快適な環境を整えると作業がしやすくなります。
今回のおさらいです。
1.画像はimgタグではなく以下のように指定する。
////// HTML //////
////// CSS //////
.picture {
width: 100%;
}
.picture:before {
content: “”;
display: block;
width: 100%;
padding-top: 54.25%;
}
※.pictureにbackground-imageを指定する。
2.画像拡張子.webpは、まだ使わなくて良い。
3.縮小革命で画像をリサイズする。
画像表示を身に着けて作業効率を上げましょう!