
原因は写真の容量かもしれません。 サイトのアクセス数に直結しますので、画像を縮小しましょう。
私がいつも使用している「縮小革命」について解説します。 また、矢印やコメントを画像にのせ解説画像を作成する「Screenpresso」も解説します。
本記事の内容
見やすい記事に必須の画像編集をしましょう。
1.スマホの画像はとっても重い
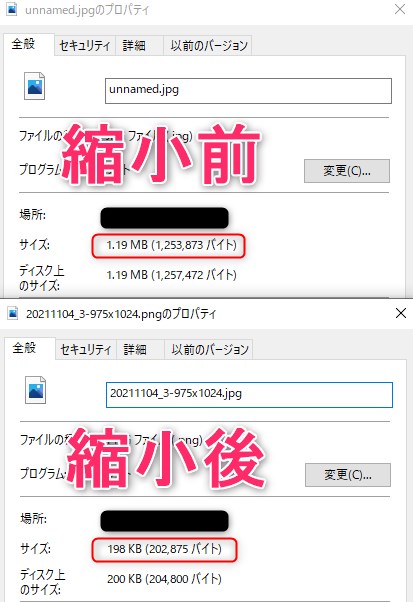
ブログに適切な画像サイズは200KB(長辺1000px)ほどです。
iPhoneで撮った写真は1MBを超えるので、ブログには大きすぎます。(必要量の5倍)
画像縮小ソフトを用いて編集するのが一般的です。

ダウンサイジングします。
縮小革命を以下のリンクからダウンロード↓ https://netank.net/down

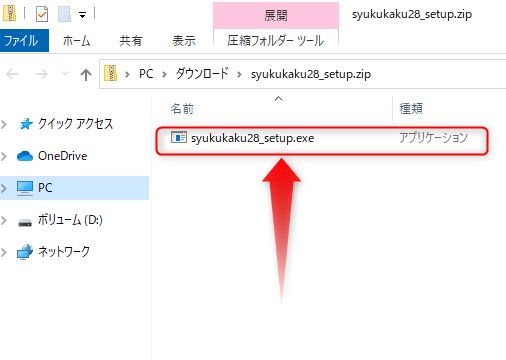
ダウンロードしたフォルダを展開して、exeファイルを実行します。

次へをたくさん押して、完了です。

2.縮小革命を使う
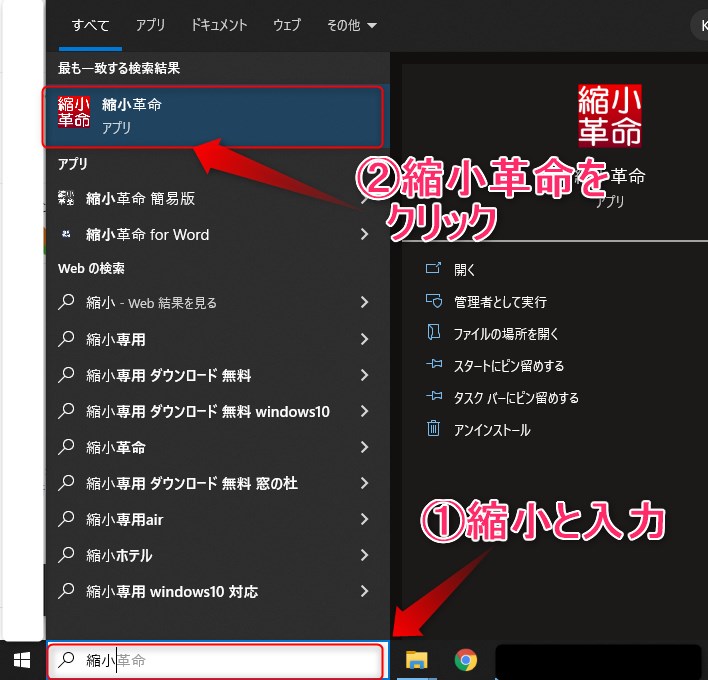
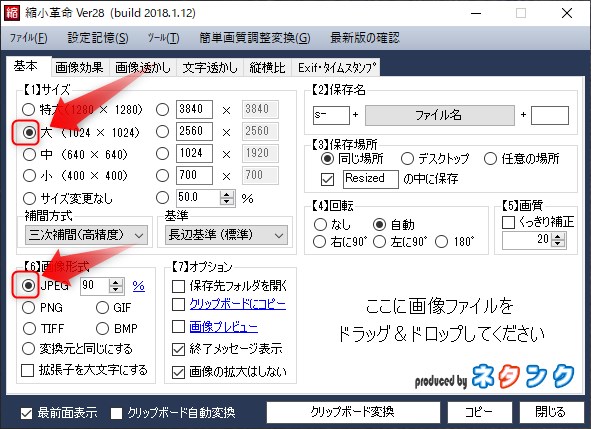
縮小革命を起動↓

【1】サイズを大(1024 x 1024)にチェック 【6】画像形式をJPEGにチェック

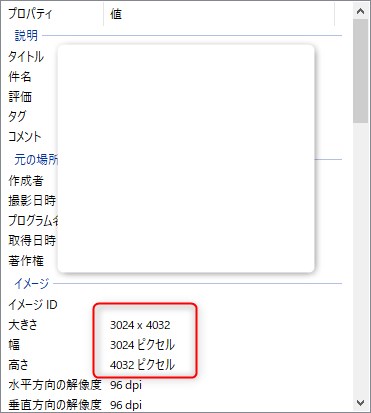
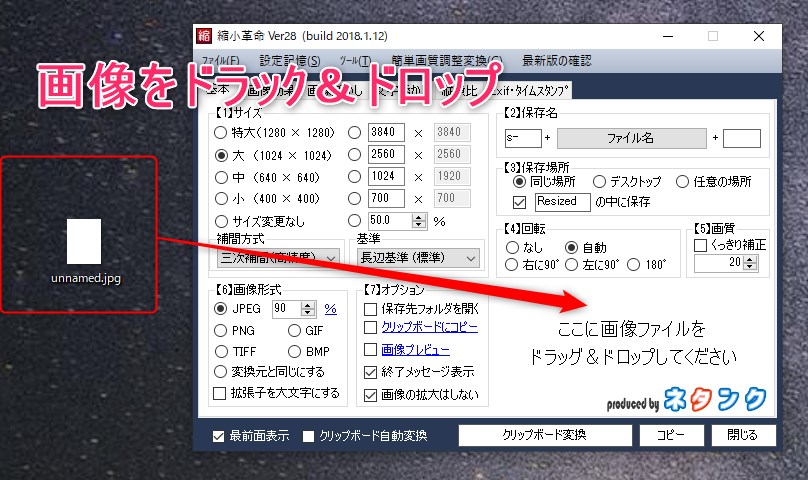
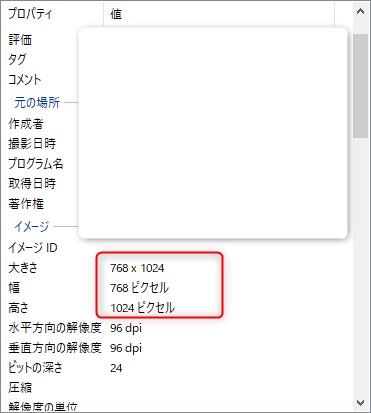
試しに3024 x 4032ピクセルの画像をドラックします。


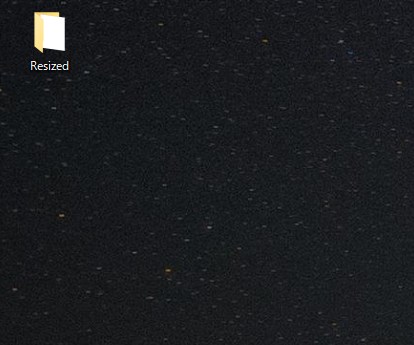
リサイズされた画像がResizedに格納されます。(元の画像があったフォルダと同じ階層)


高さは1024pxになっています。(試した画像が縦長でした。)

簡単ですがこれだけです。
3.Screppnpressoで解説画像を作成
番外編ですが、Screppnpressoを使って矢印やコメント入りの画像を作ります。
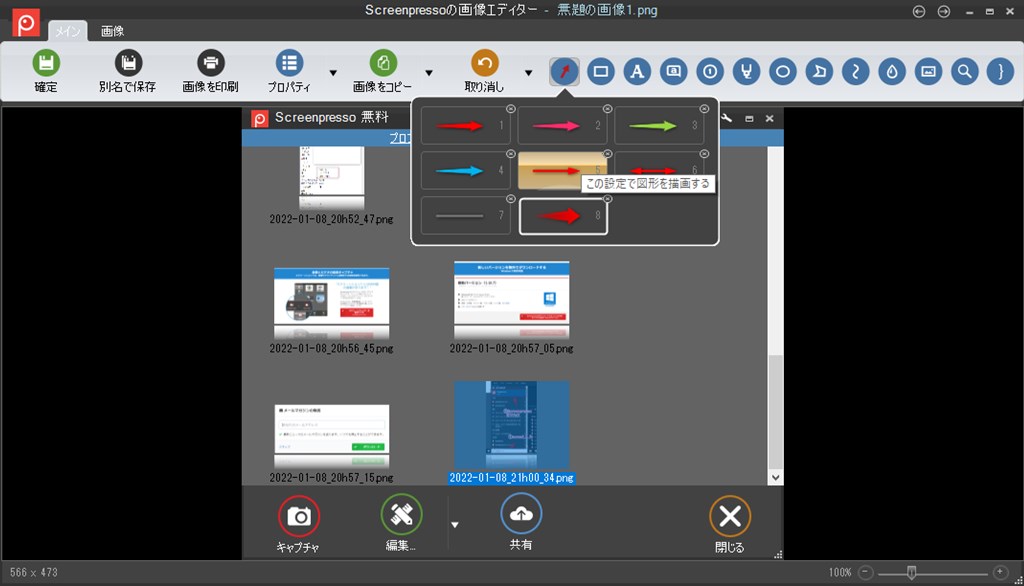
ブログ画像に使っています。↓編集画面こんな感じです。

Screenpressoのインストール方法は、
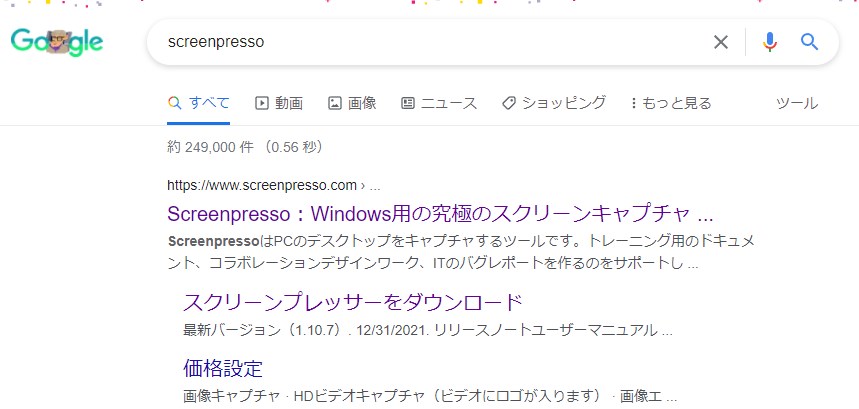
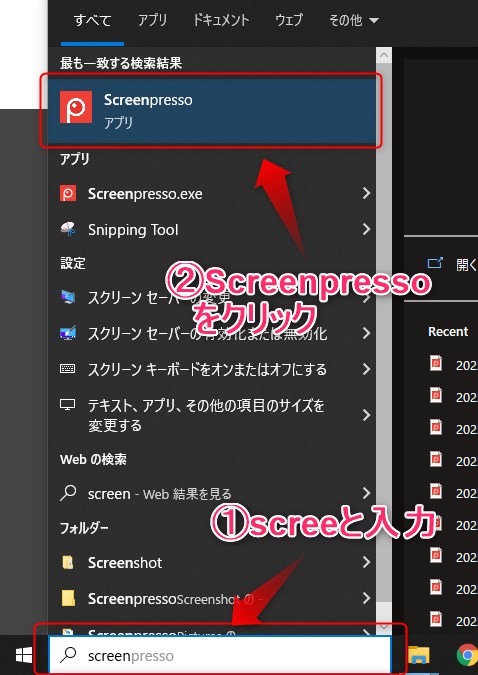
GoogleでScreenpressoを検索してください。

最初の検索結果からダウンロードします。

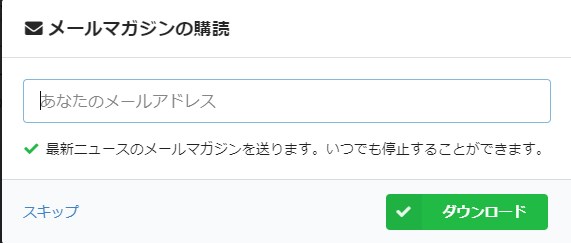
メールアドレスを聞かれますが左下のスキップを押してください。

ダウンロードしたファイルを開き、コンピュータにインストールをクリック。
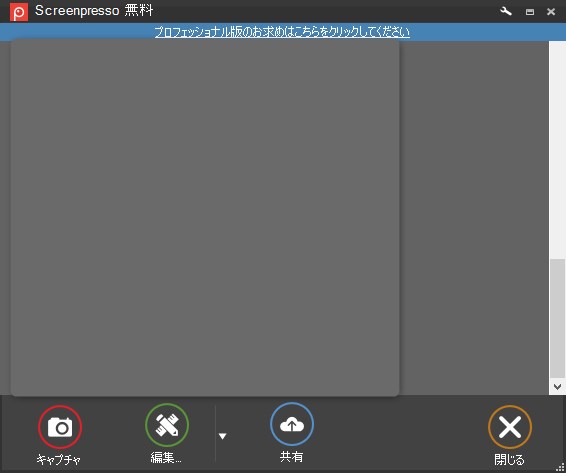
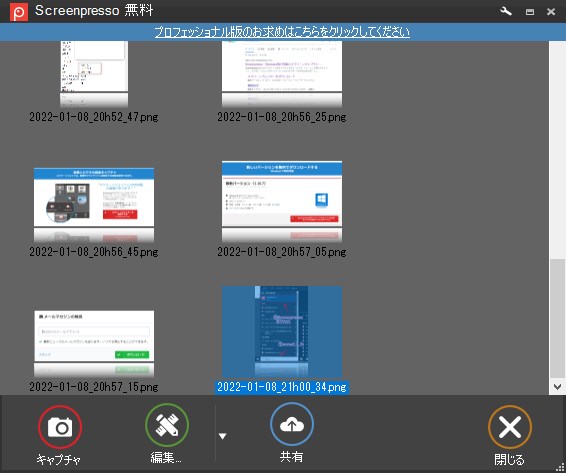
Screenpressoを起動 ↓

右下にScreenpressoのウィンドウが表示されます。

スクリーンショットをとるには、 キャプチャを押して範囲選択をマウスでする、または キーボードのPrintScreenを押して範囲選択可能です。
撮影した画像はウィンドウ内に追加されます。

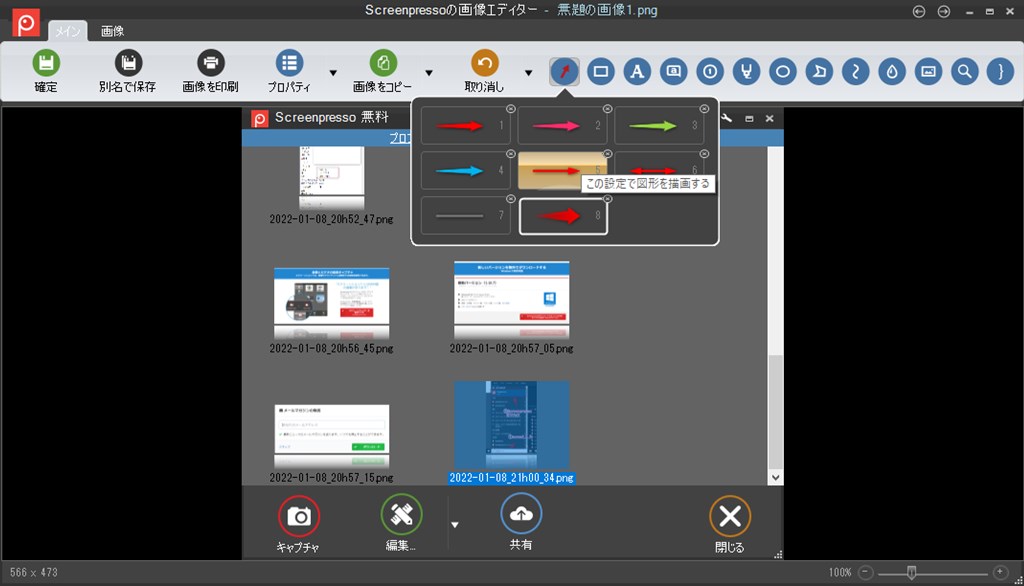
編集をクリックして、矢印やコメントを追加しましょう。

追加した矢印、コメントのテキストは右クリック→描画設定で編集可能です。 色や文字サイズを好みに変更します。


