「Webサイトのコーディング始めたいけどソフトは何を使うの?」
パソコンのソフトは種類が豊富で戸惑いますよね。
正直なところWebサイトのコーディングはメモ帳でもできます。
しかし仕事を受注するとなると、効率を重視しなければ納品できません。
今回は、実際にコードを書くプロが使っているソフトを紹介します。
まず結論ですが、よくおススメされるVScodeが素晴らしいので迷わずインストールしましょう。
こういった内容でお伝えします。
Web制作で受注した際に重宝したVScodeの機能を是非ご体感ください。
1.Web制作にVisual Studio Code を使う理由
テキストエディターと呼ばれるコーディング用ソフトは他にもあります。
サクラエディタやAtomなどです。
有名なソフトは多くの人が使用しています。
中でもVisual Studio Code(以下VScode)は屈指の知名度を誇ります。
無料の上使いやすいからです。
有料ソフトは本当に気に入るか、それしかできない機能を使いたい時に買います。
対してVScodeは業務レベルで使え、無料なのでよくインストールされるソフトになっています。
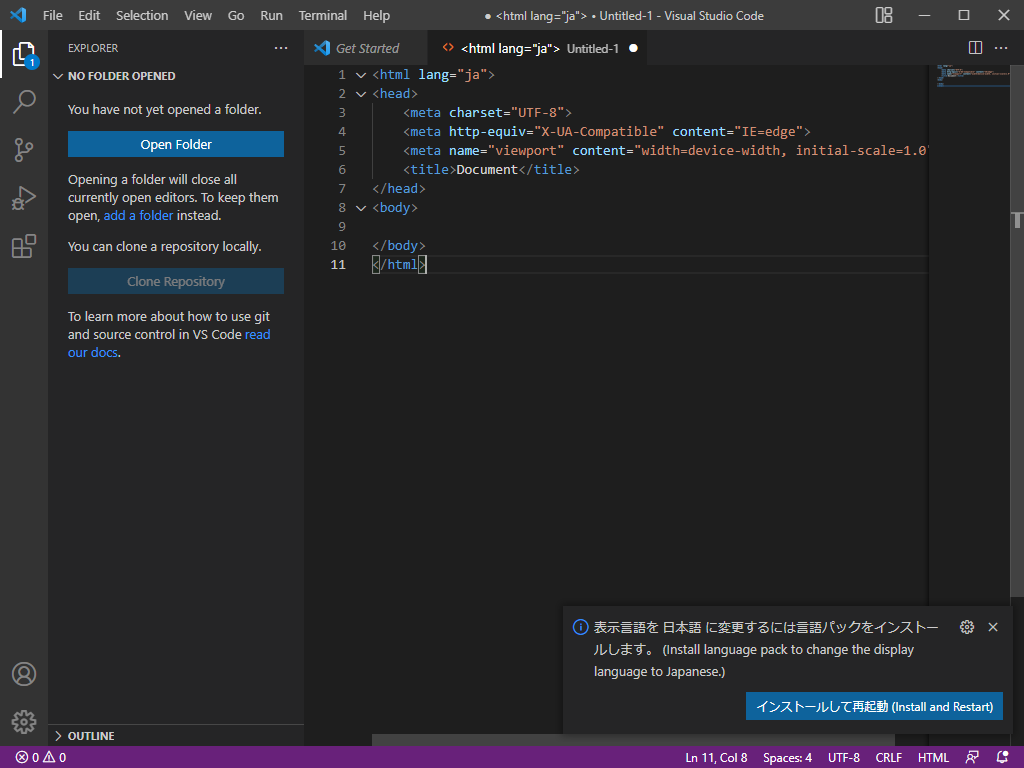
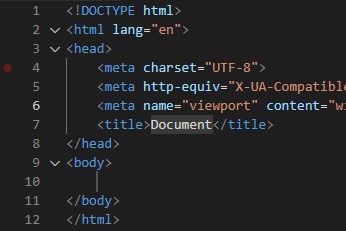
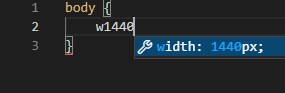
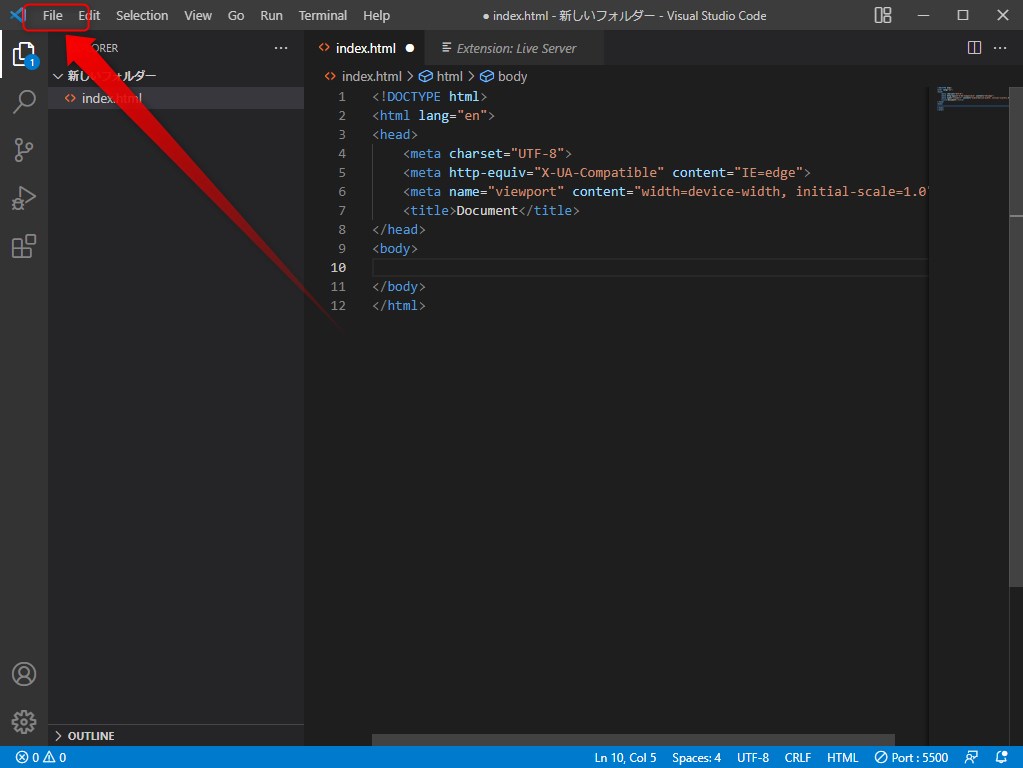
その使いやすさ、わかりやすさは画像を見て頂けるとわかりやすいと思います。

コードの種類ごとに配色され、インデントされる位置も見やすくなっています。
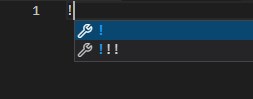
また、上記のコードは”!”と入力、Enterを押すと勝手に出力されます。
次の章で詳しく解説します!
2.VScodeが便利!エメットを使ってコーディング
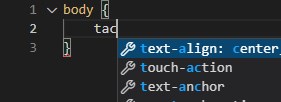
先程のhtml構文が簡単に出力されるのに加えて、VScodeのエメットと呼ばれる機能は秀逸です。
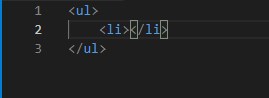
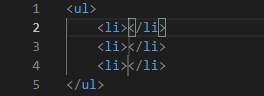
例えばリストタグを打つ際、1文字ずつ
エメットだとul>li と入力してEnter。

「ul>li」を入力してEnter

勝手にタグに変換される
どうでしょう!とても便利じゃないですか!!
これだけでかなりの効率化につながります。
エメットの使用例には下記のようなものがあります。












CSS






気になった方はこのままVScodeのインストールをご覧ください。
VScodeのインストール
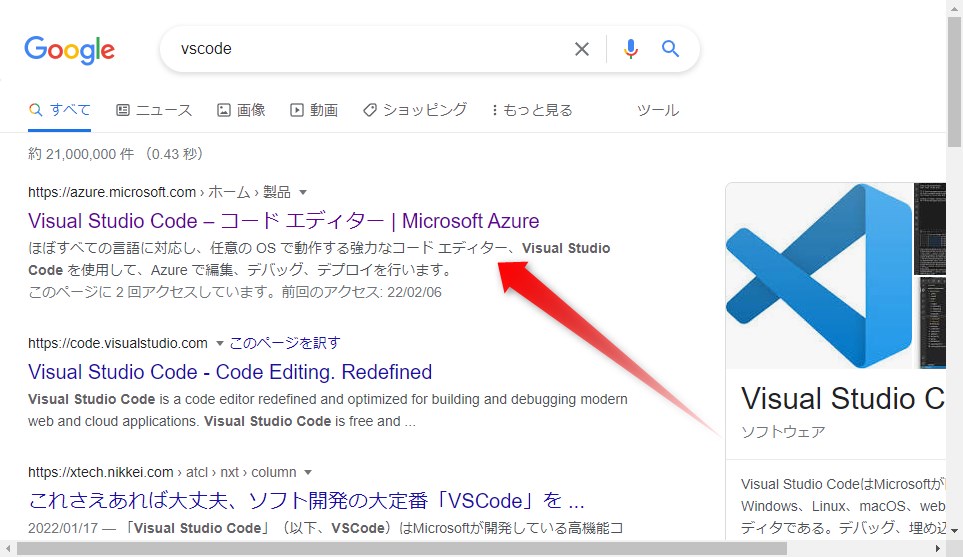
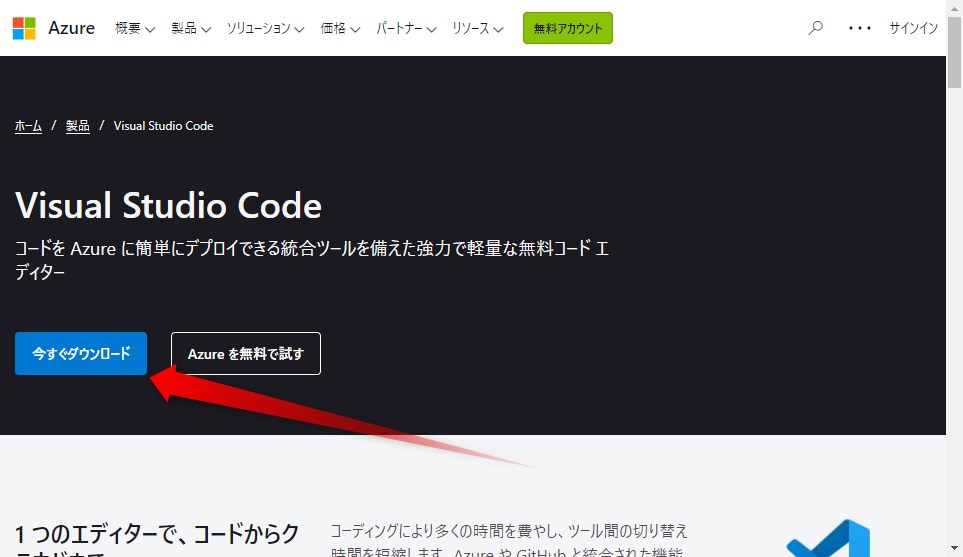
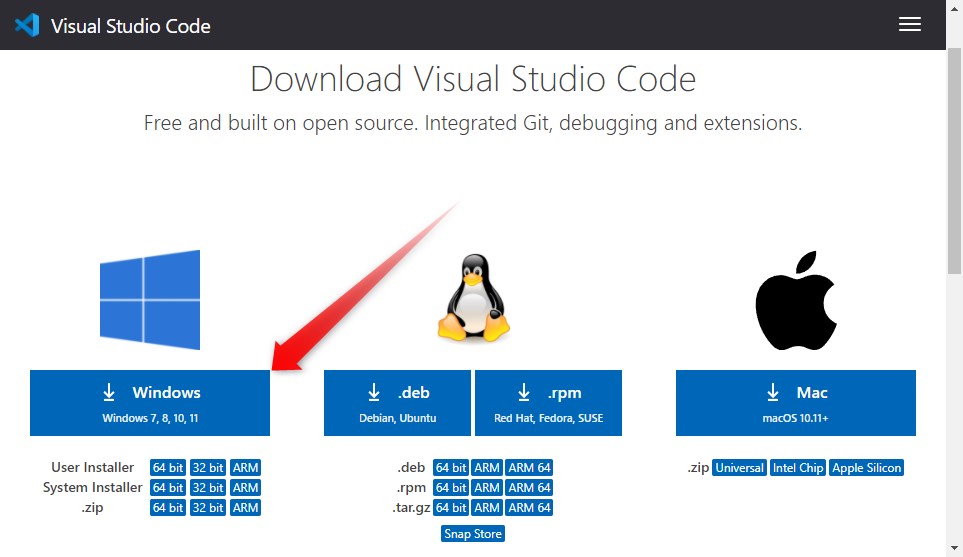
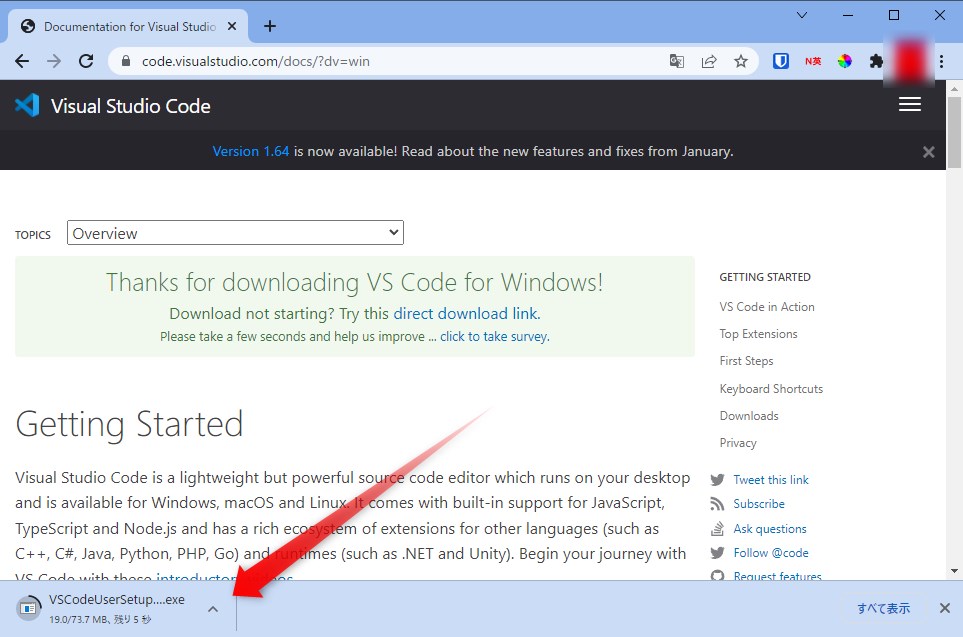
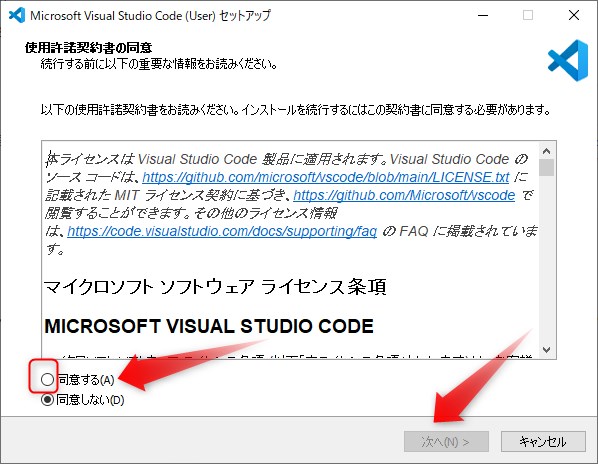
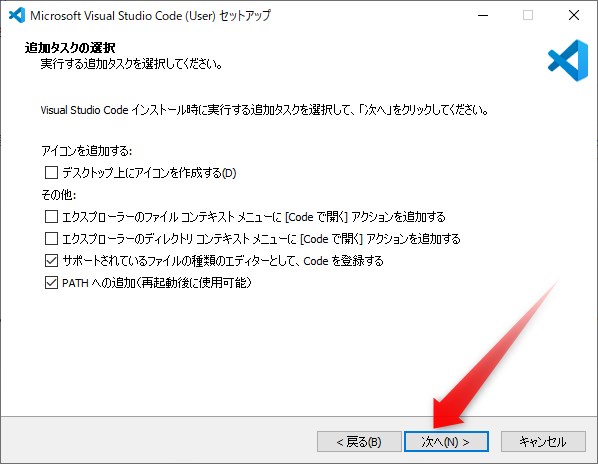
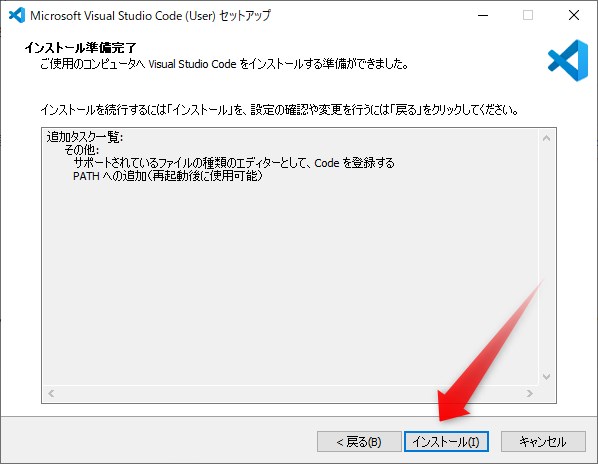
「vscode」と検索します。一番上のリンクから画像の通りダウンロードしてください。







インストールが終わりましたら、起動してみましょう。
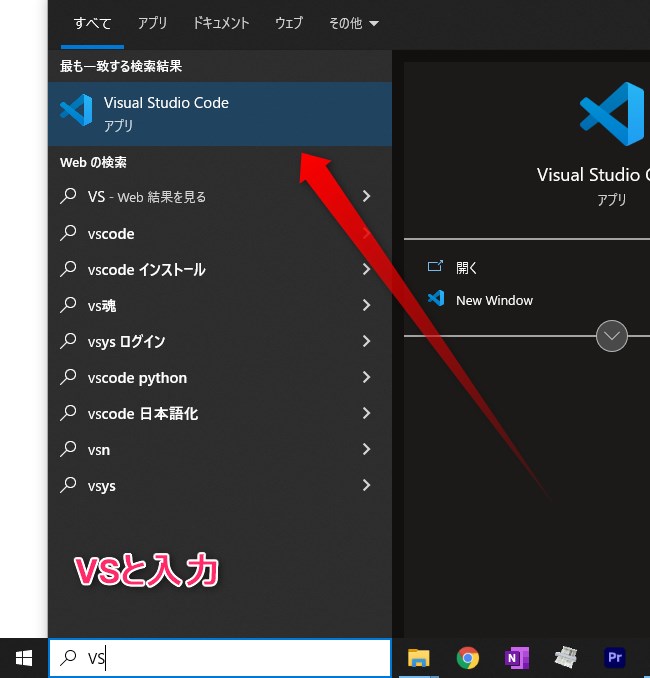
Windowsの検索欄に「VS」と入力しVScodeを起動します。

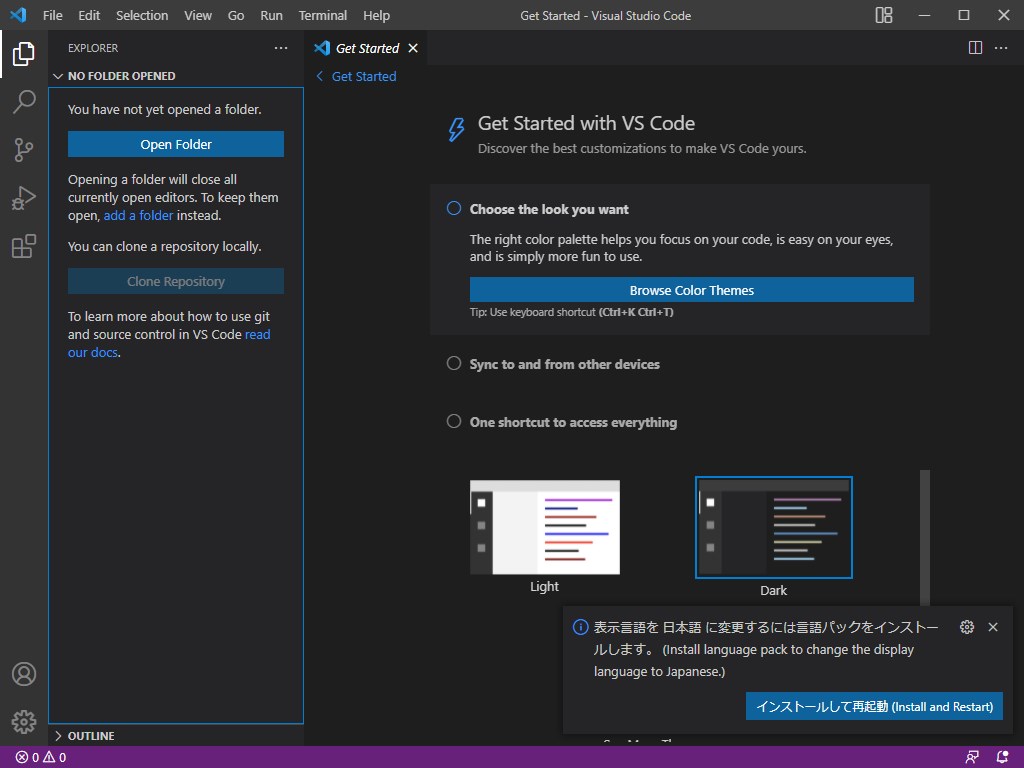
画像のようにエディタが起動すればインストール完了です。

3.VScodeのLive Serverを使ってリロードの手間をゼロにしよう
コードを入力すると、表示確認のためブラウザで何度も再読み込みをします。
ですが毎度右クリック→再読み込みは時間のロスがあると思いませんか?
そのロスを解消してくれるのがLive Serverです。
VScode専用の拡張機能です。
インストールは以下を参考にしてください。
Live Server インストール方法
Live ServerはVScode上でインストールします。
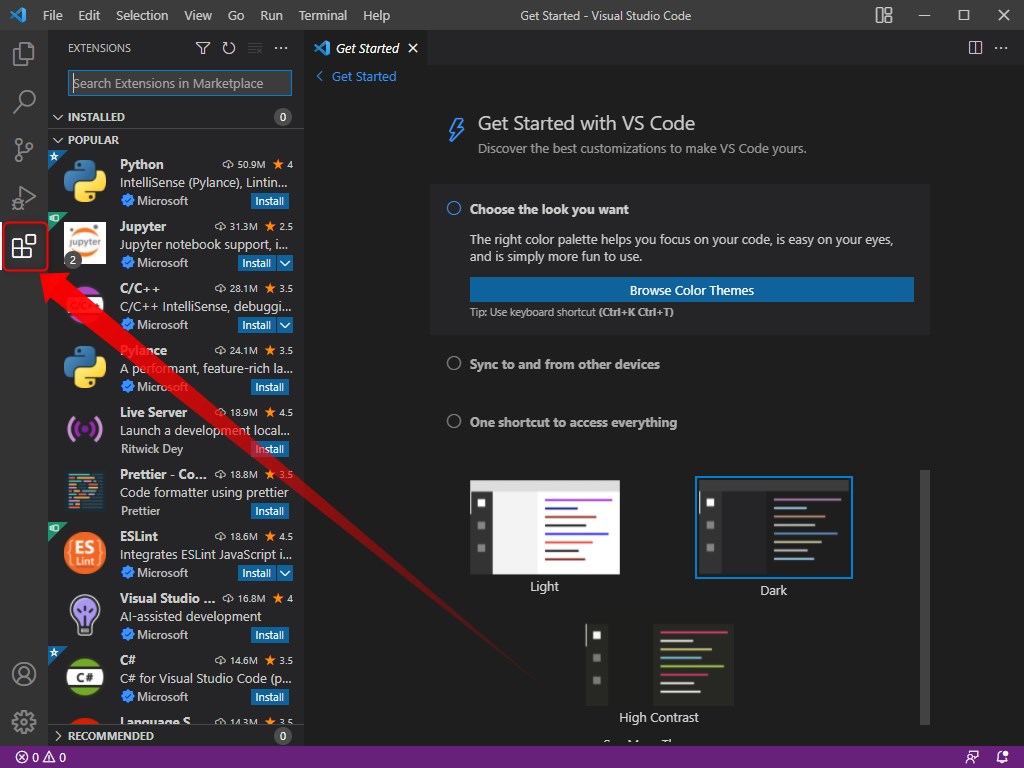
VScodeを起動して左列一番下のアイコン(拡張機能)をクリックし画像の通りに進めます。

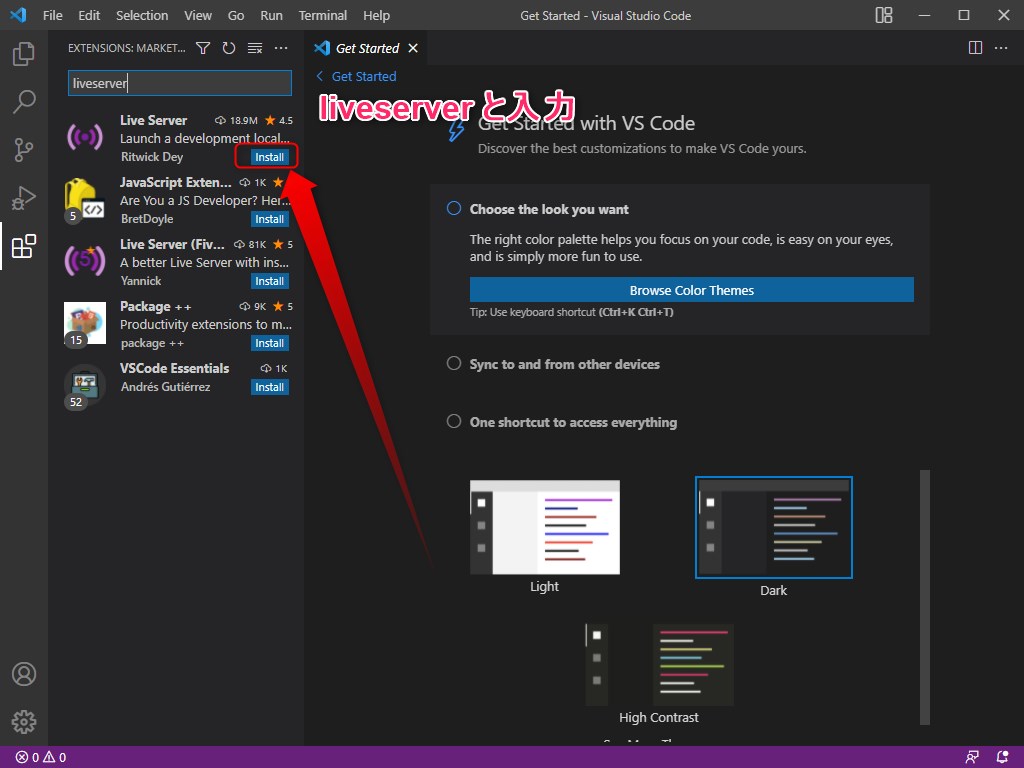
検索欄にliveserverと入力して一番上のものをinstallします。

インストールが終わりましたら動作確認のファイルを用意します。
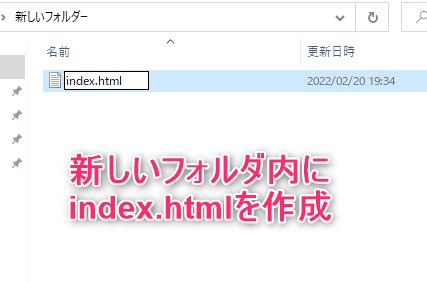
デスクトップに新しいフォルダを作り、中にindex.htmlファイルを作成します。


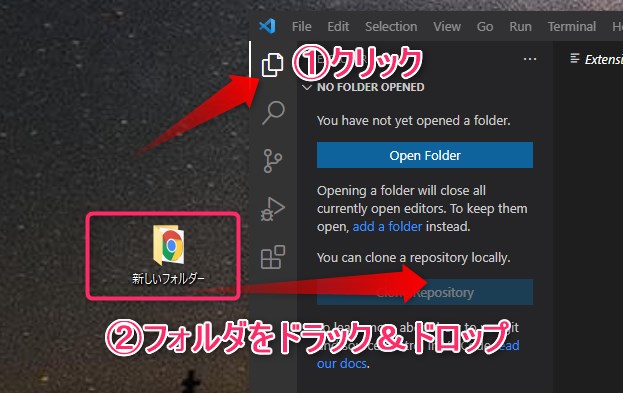
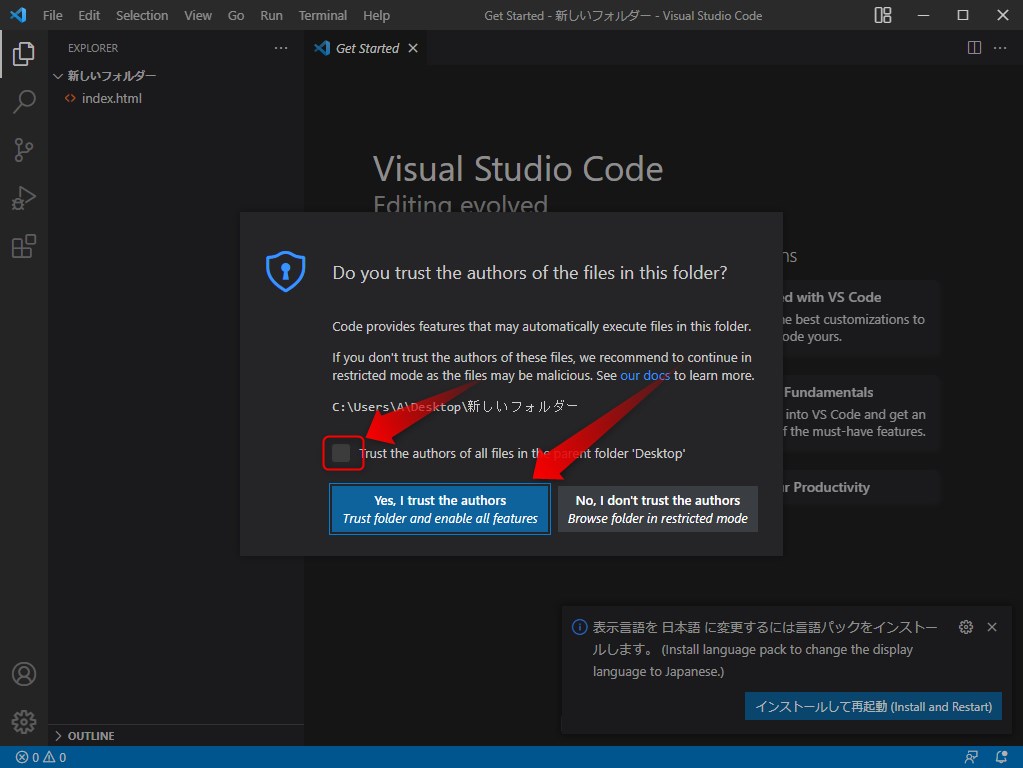
新しいフォルダをVScodeに画像の通りドラック&ドロップします。




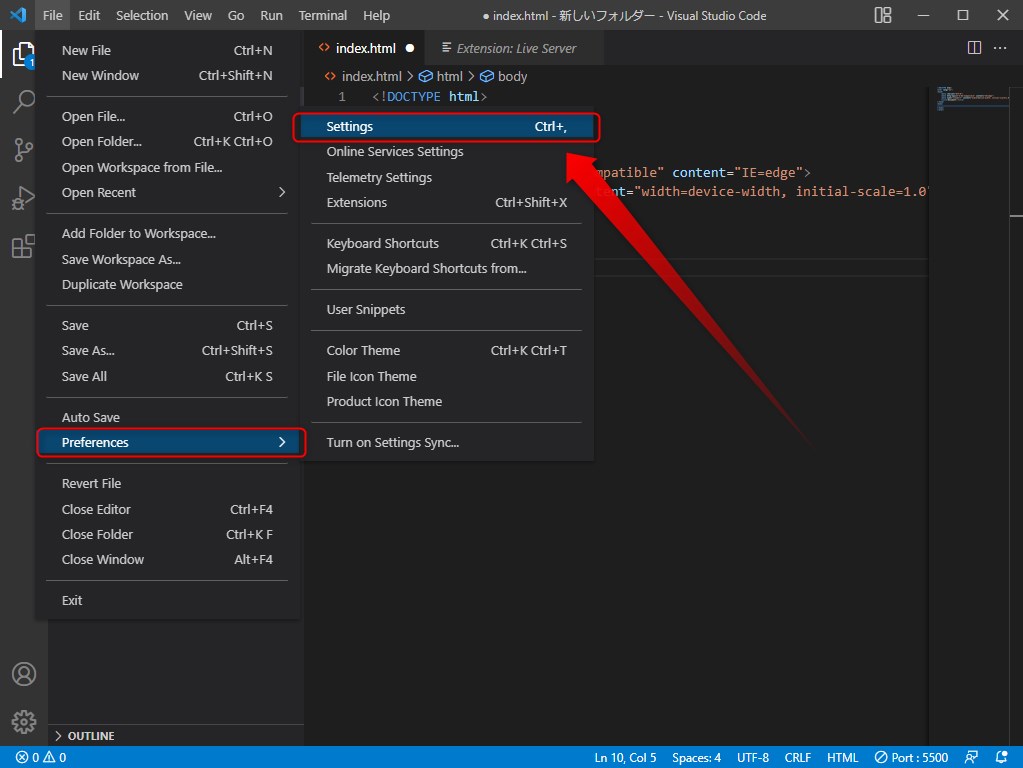
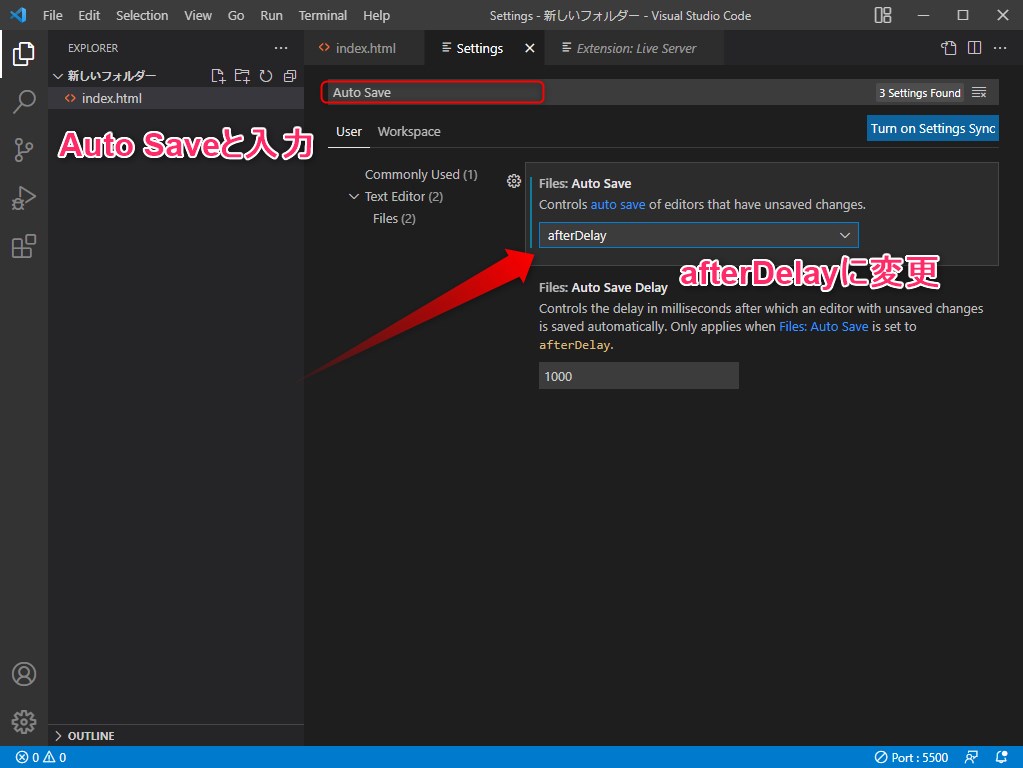
VScodeに戻り自動保存設定を行います。



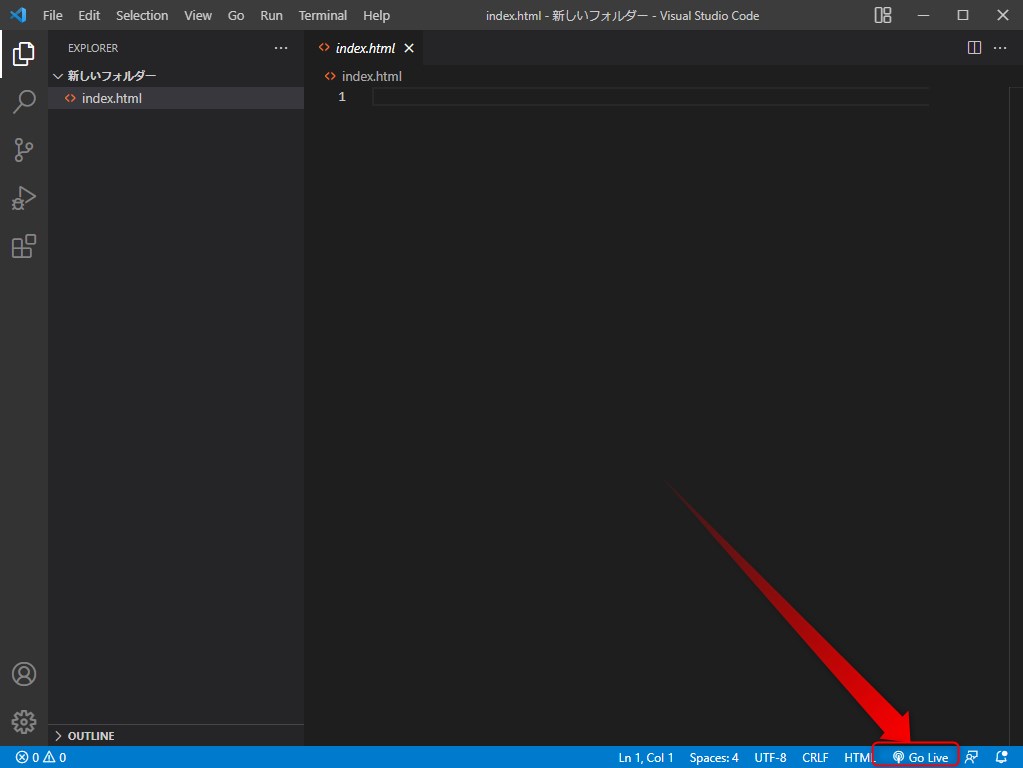
一度右下のPort:5500をクリックします。
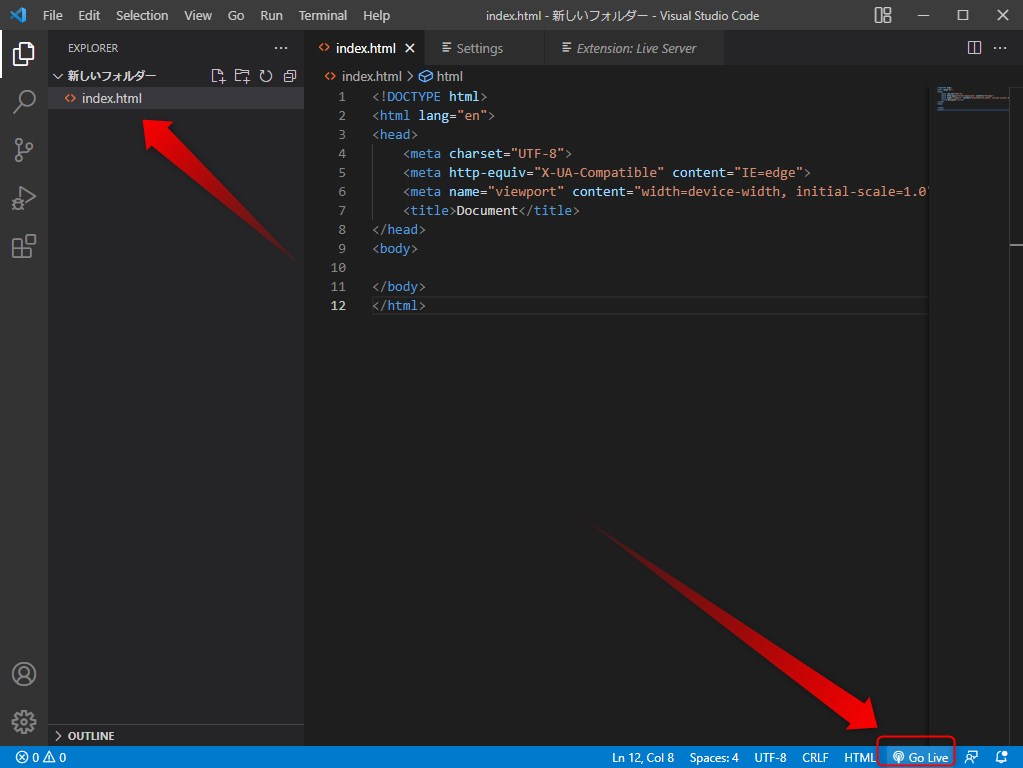
画像の通り、右下のGo Liveをクリックします。


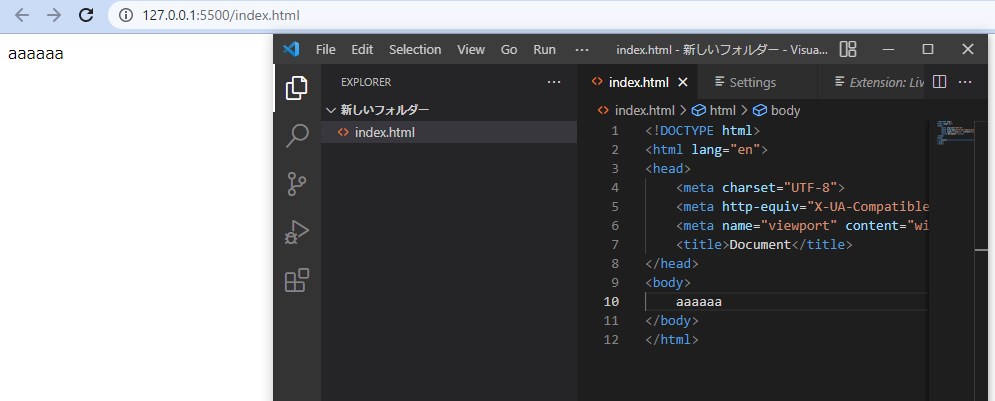
webブラウザが立ち上がりますのでコーディングを始めます。
画面に並べてみるとわかりますが、入力するたびに画面が更新されます。
一度入力したらすぐさま表示を確認できるので、イージーミスに時間を取られません。
まとめ
エンジニアにはテキストエディタが必須です。
自分の商売道具になりますので、できるだけ触って感覚をたしかめることが大事です。
今回紹介していない機能がありますので、ぜひ検索して自分なりの使用法をあみ出してください!
今回は自分のコーディング環境を整えましょう!という記事でした。