「模写コーディングを始めたとき、WordPressの構築方法が分からない。」
「2ページ目作るの難しすぎる。」
WordPressの模写コーディングは学習課題に必ず入ると思います。
今回は模写コーディングする際の構築手順について解説します。
WordPressがどのようにページを表示する仕組みか分からず、自動で作成されるべきページを手動入力してたなんてことは避けたいですよね。
更新の手間を削減し保守の容易性を保つためにもWordPressのテンプレート階層について理解しましょう。
テンプレート階層を学習しないと途中でリンクをすべて打ち直すこともあります。
結論はテンプレート階層一覧表を手元に置き、まずはビジネスサイトを作って学びましょう。
この順で解説します。
WordPressの模写コーディングを始めましょう!
1.WordPressの必修!テンプレート階層とは

WordPressで自作テーマを作成する際に聞いたことがあるかもしれません。
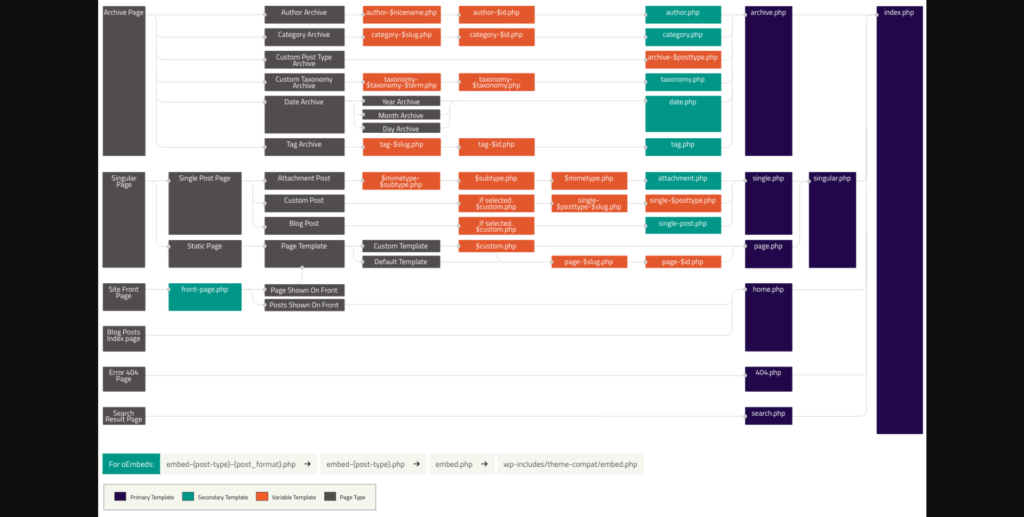
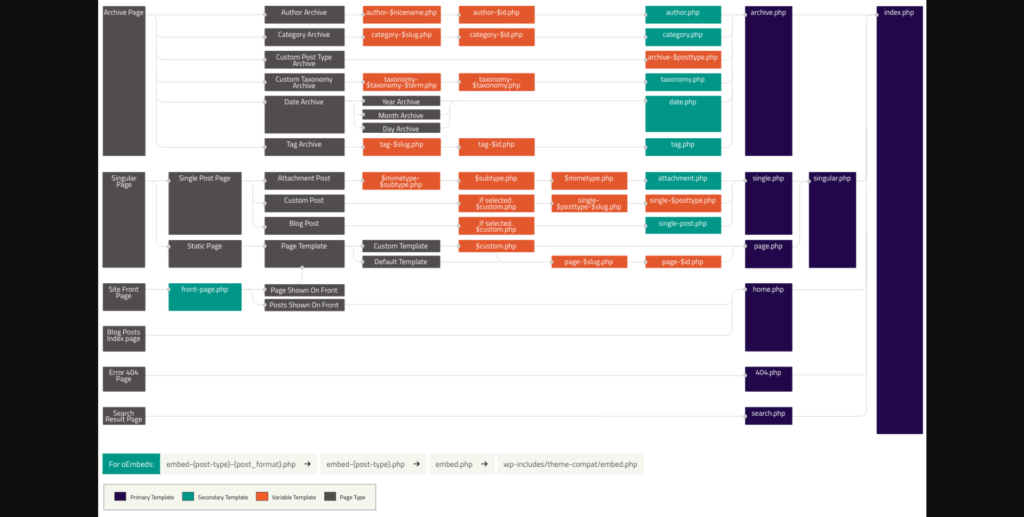
「ページを表示する際にどのphpファイルを参照するか」一覧にしたのが以下のテンプレート階層概要図です。

詳細は動画をご覧ください。
30分の動画ですが、内容がぎゅっとまとまっています。
今は分からなくても大丈夫です。
次の項で学習方法を確認しましょう。
テンプレート階層が理解できるとWordPressのテンプレート作成が分かりやすくなります。
2.おすすめの学習方法

YouTubeの動画で学習しましょう。
まずは小さくテンプレートを作成して、おおまかな流れをつかみます。
動画の01番から順にすすめると05番でテンプレート階層の話になります。
05番の動画7:00~をご覧ください。
「テンプレート階層でできることがなんとなくわかる」かと思います。
テンプレート階層概要図↓

動画でテンプレート階層ができることのイメージをつかみます。
例えばindex.phpのサイトを作成した際すべてのページはコンテンツ以外同じレイアウトですが、page.phpを作成すると違うレイアウトを作成できます。
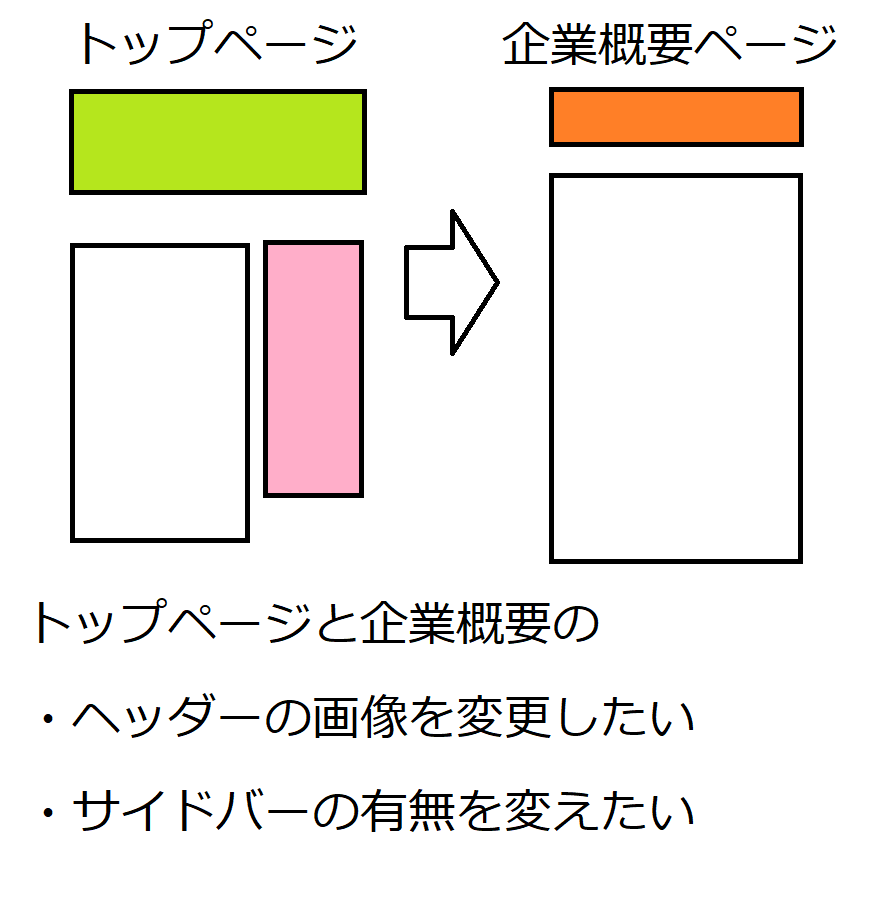
やりたいことは以下の画像のようなイメージです。

上記の動画を一通り行いましたら、次にこの書籍で学習しましょう。
ちょっと高い書籍ですが、頭から最後までやりきるとWebサイトを自信もって作成できます。
こちらはテンプレート階層図を一枚、できればコンビニコピー機のA3サイズで印刷して見ながら実践しましょう。
どうしてこのページが表示されるのか考えると習得が早いです。
3.コードはひとそれぞれ!まずはコードを見て真似してみましょう

WordPressページの作成方法は一つではないので同じ見た目でも違うコード、フォルダ構成の場合もあります。
ですので、誰かのコードをまねる気持ちで始めるのがよいです。
見ないでも真似したコードが書けると最高ですが、そこまでせずとも思い出したいときに書籍の付箋を頼りに見返すことができればベターです。
そうすることで、つまづいたときに時間をかけず対処できるようになります。
一つのページをマネできれば、また違う人のページをマネしてコードを見てみる→可能ならば模写コーディング教材がおすすめです。
この記事を参考にコーディングを始めてみましょう。
まとめ

コーディングには多大な時間がかかりますが、できれば人の作ったものを真似したほうが早く終わります。
自作は人の作ったモジュールの組み合わせで構わないので、動画を見ながら使えるものはどんどんメモしていきましょう。
今回のおさらいです。
1.テンプレート階層は一覧表をネットからダウンロードしましょう。
2.テンプレート階層自体は実践で身につけましょう。
→WordPress開発講座がおすすめです。
3.コードは見よう見まねで構いません。実際に入力することが大切です。
模写コーディングで知識を蓄えましょう!