投稿の下準備を解説します。
Step.1 Classic EditorとAddQuicktagのインストール
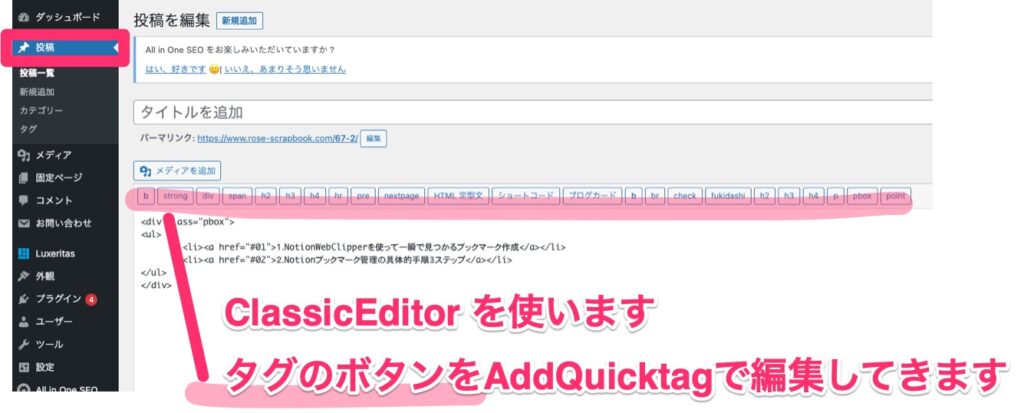
投稿画面をクラシックエディターにしてタグを編集します。

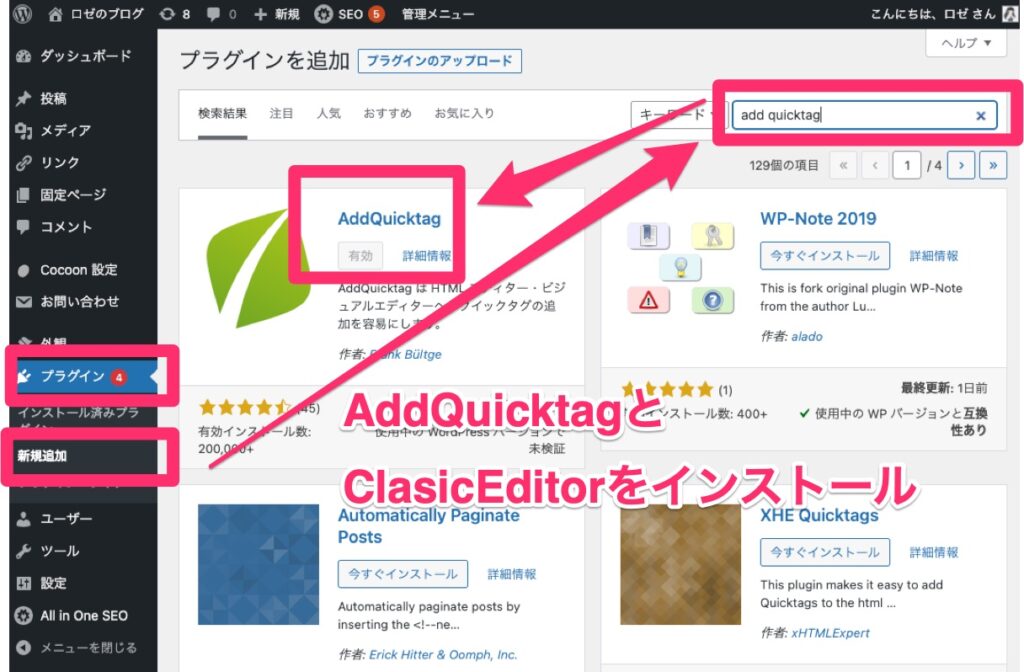
プラグイン->新規追加からClassic EditorとAddQuicktagをインストール・有効化します。

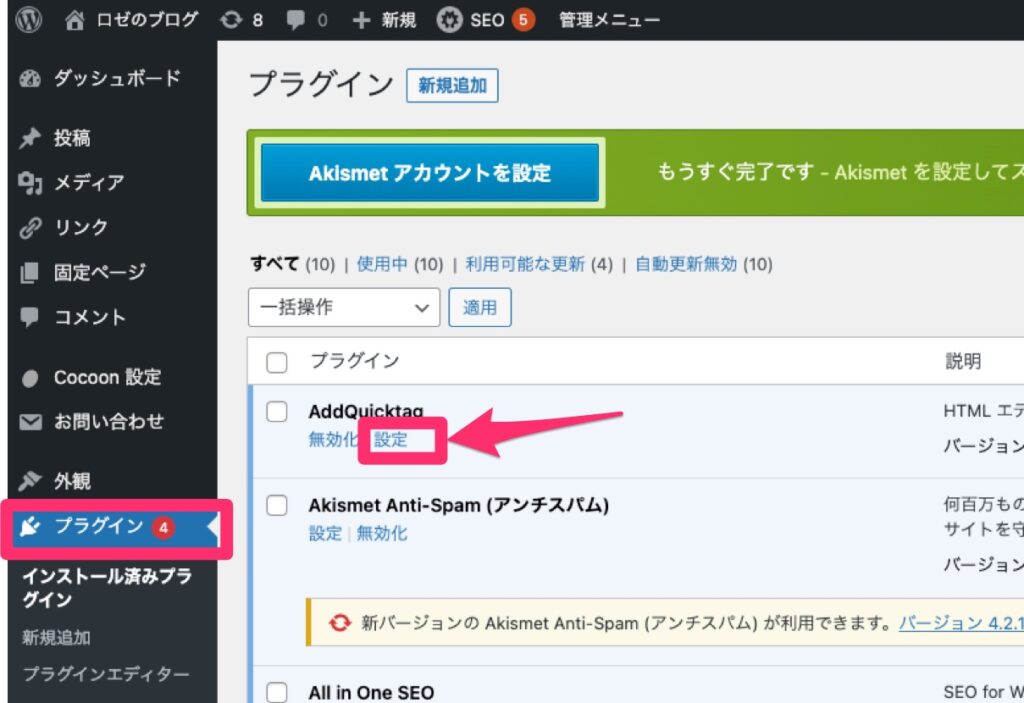
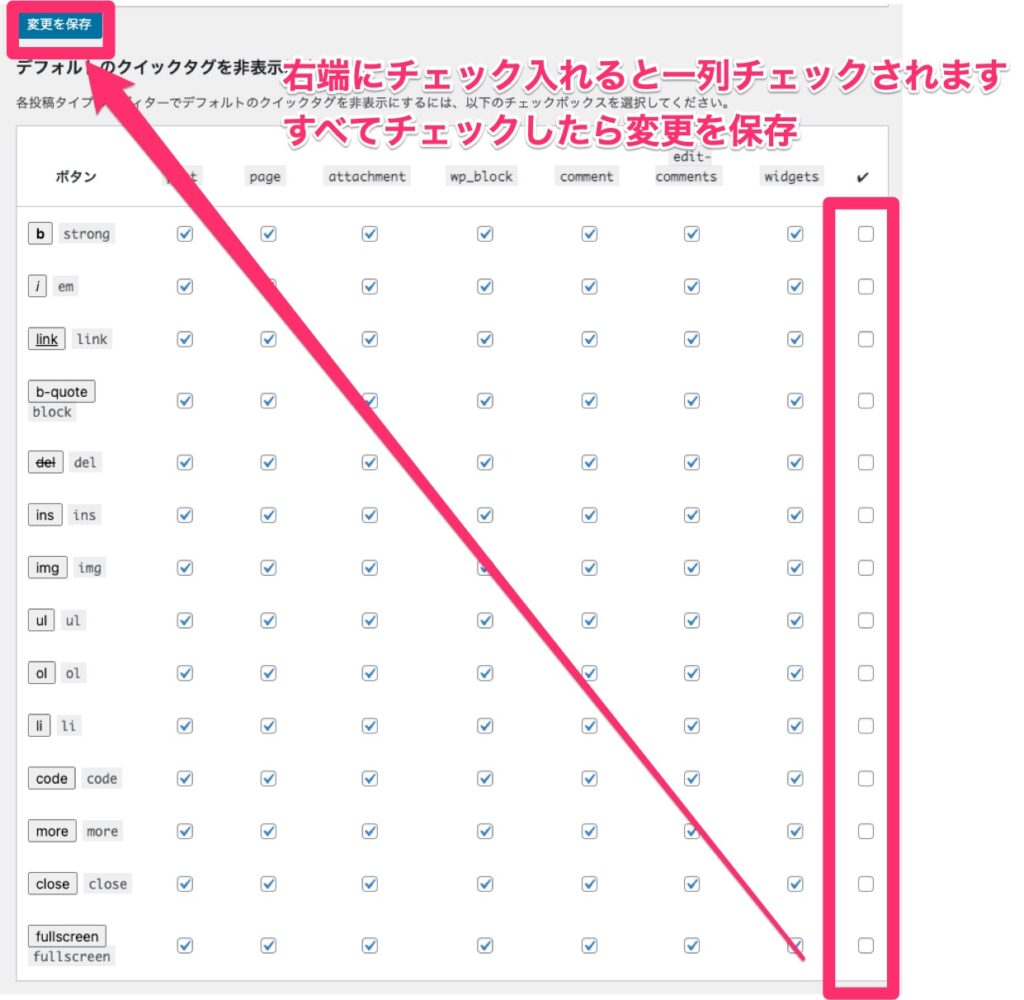
AddQuicktagの設定を開きます。

デフォルのクイックタグを非表示にするにすべてチェックして、変更を保存します。

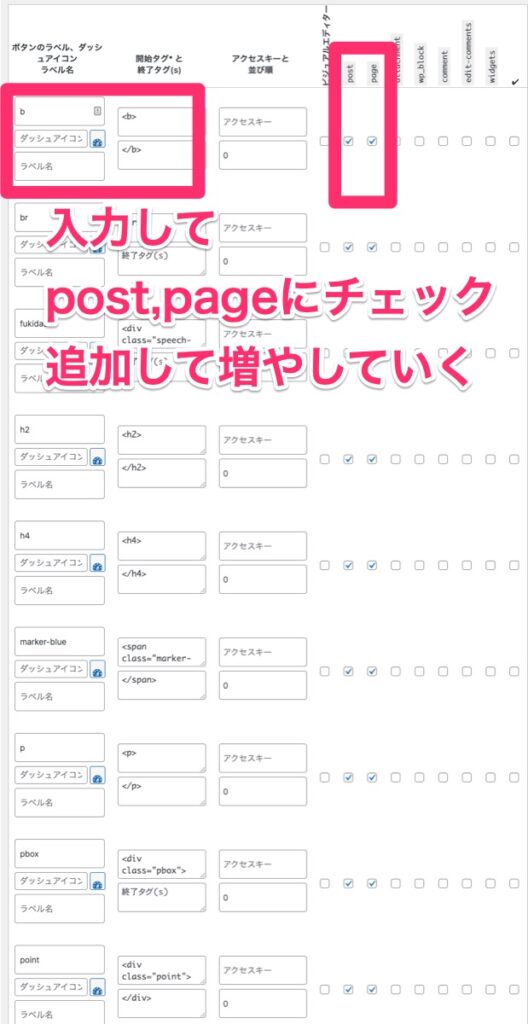
よく使うタグを登録します。

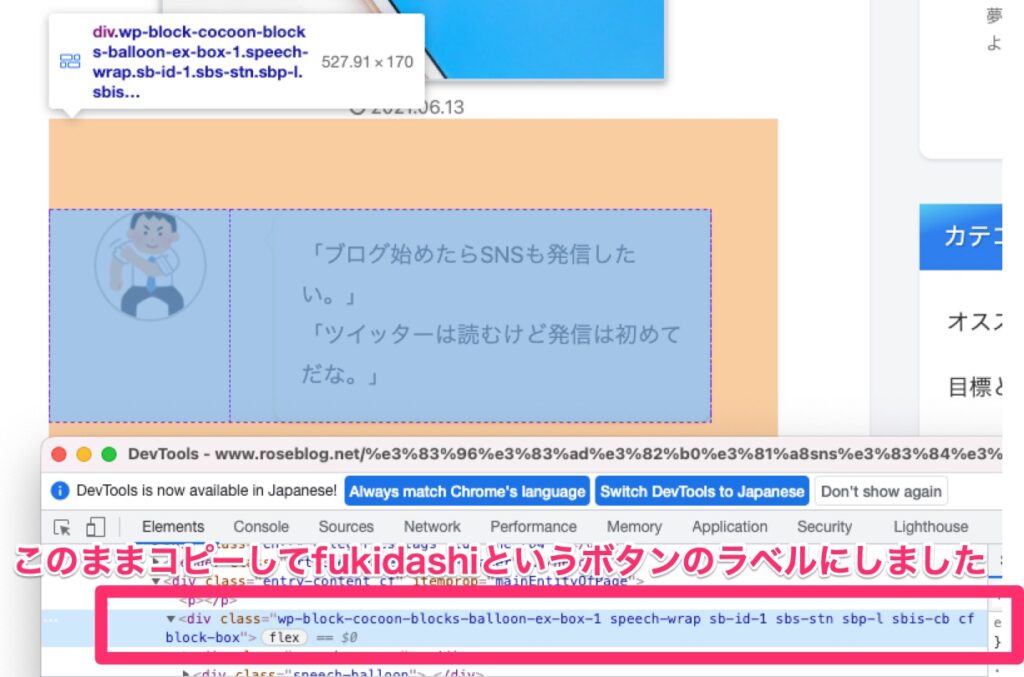
ボタンのラベル、開始タグ、終了タグを入力してpost,pageにチェック、変更を保存。繰り返し作業です。
b br p H2 H3
など、使いたいタグが増えたら追加していくイメージです。
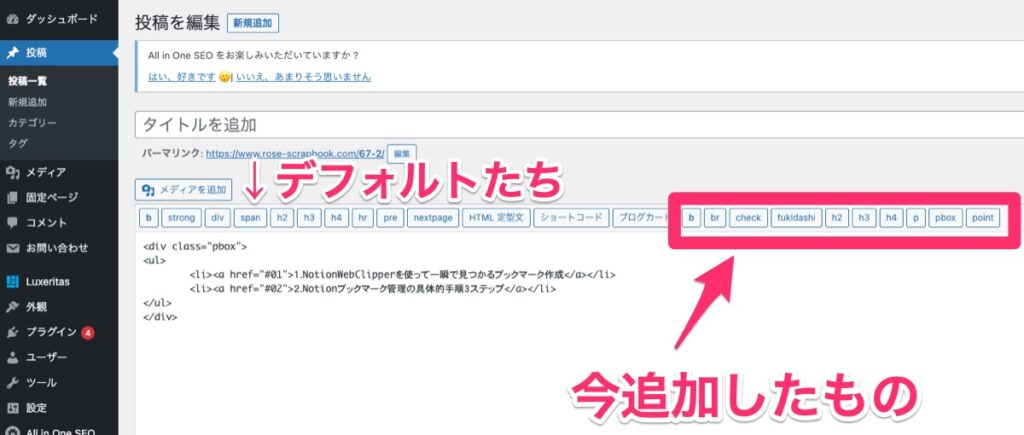
投稿に戻って追加されたか確認します。

同じ名前があったらテーマにデフォルトで入っているものなので、使わないようにします。
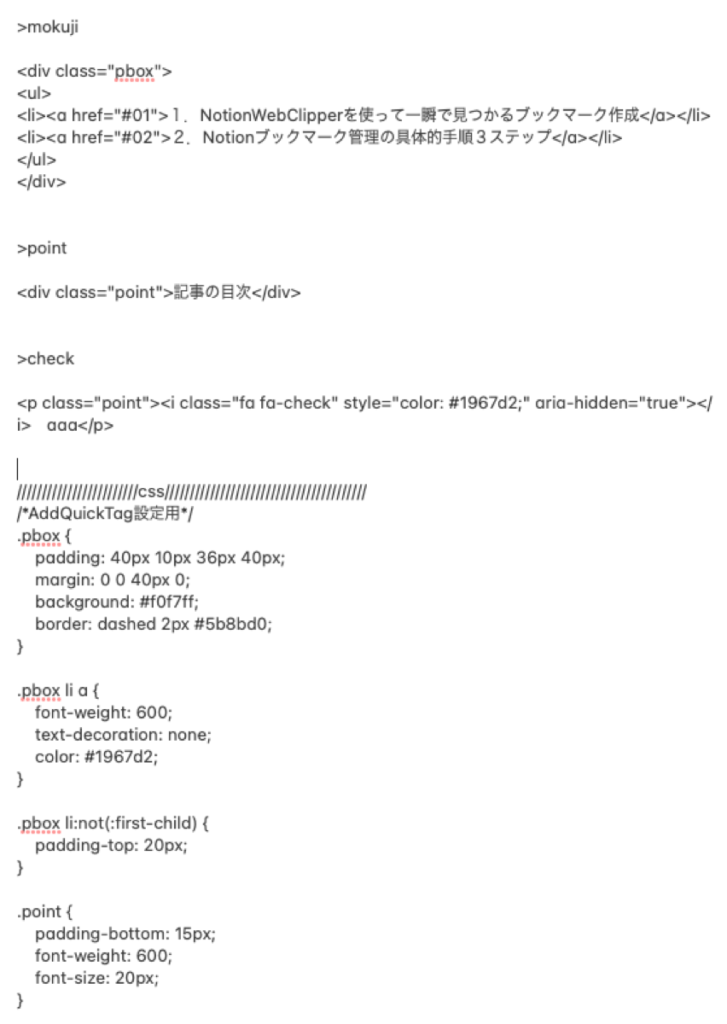
以下は自分の追加したタグ備忘録です。


Step.2 覚えたら早くなるMarkDown記法の執筆
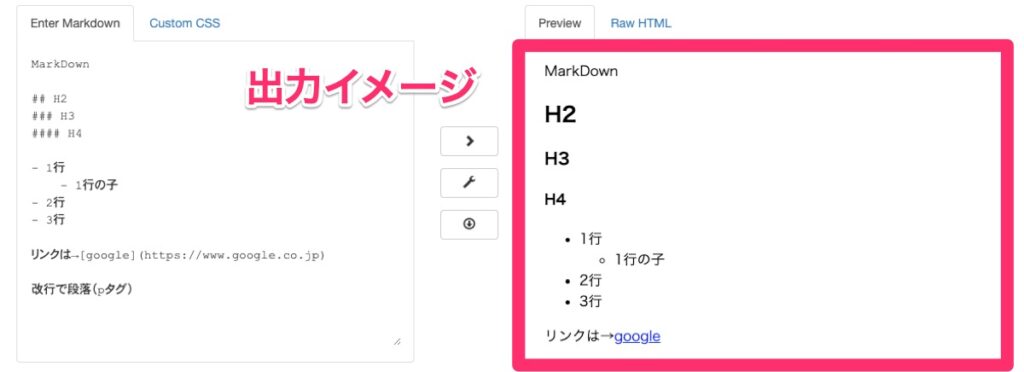
Markdown記法とは以下のようなものです。

Macのメモ帳に打ち込んで以下のサイトにペーストします。
MarkDownを書くとき記号のあとにスペースを入れます。


生成されたHTMLをWordpressの投稿に貼り付けます。
あとはWordpressでプレビューしながらの編集作業です。
Step.3 画像の一括縮小・名前変更
Mac専用の方法になります。
大きい画像をサーバーに上げ続けると負担が増えます。
スマホの写真は要注意です。
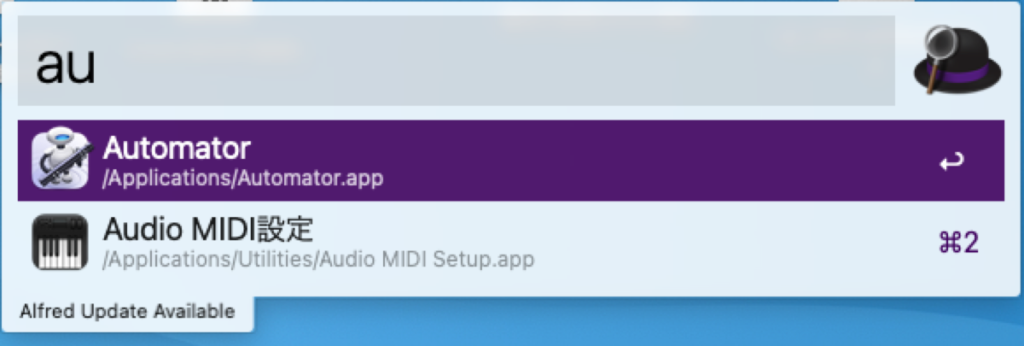
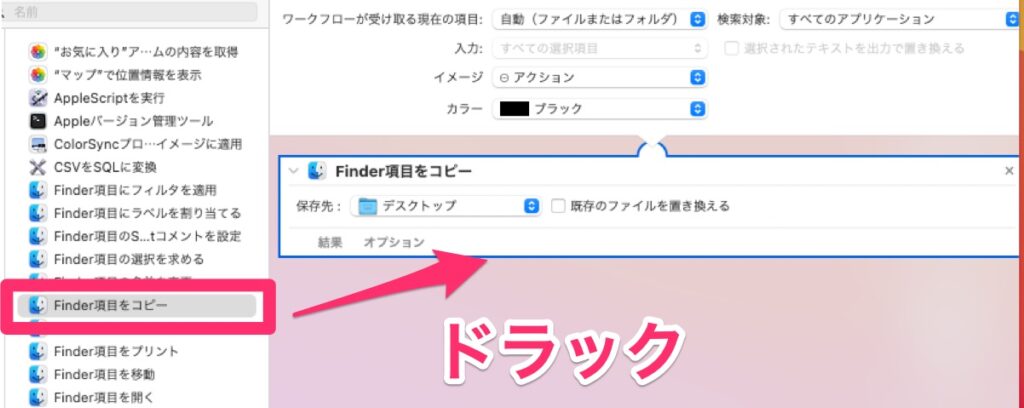
Automatorを開きます。

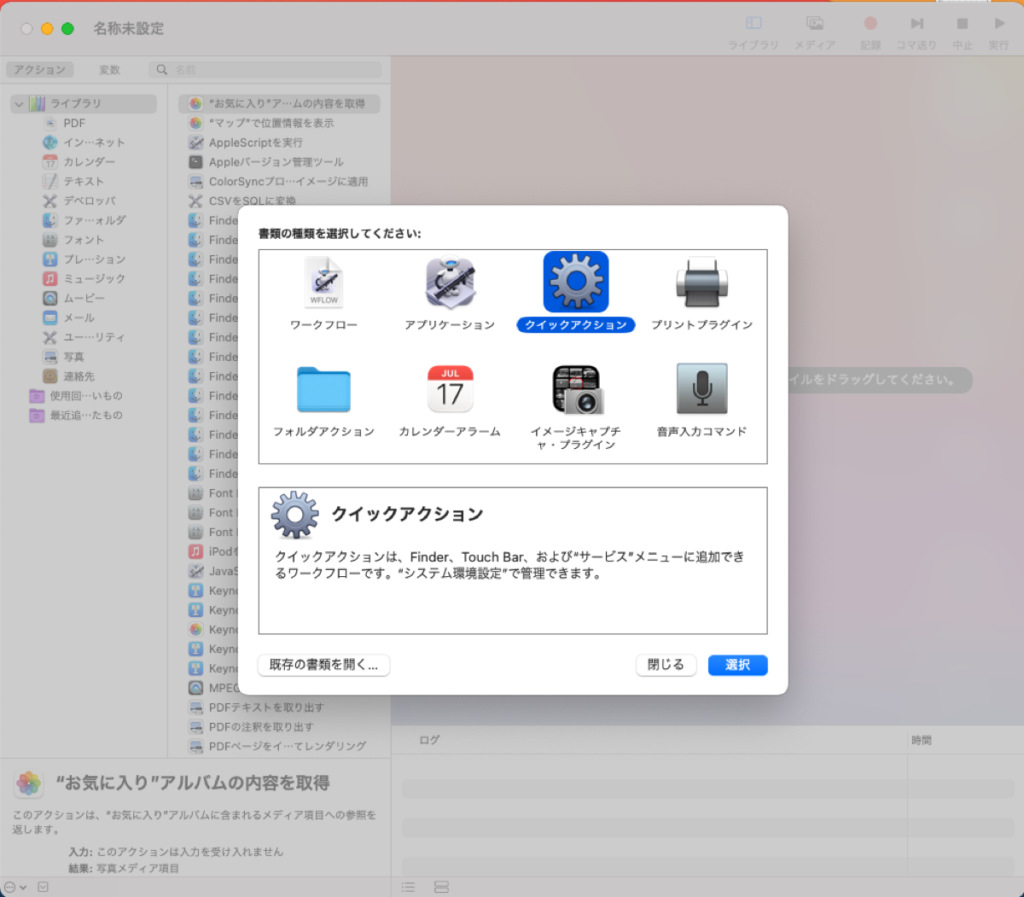
クイックアクションを選択




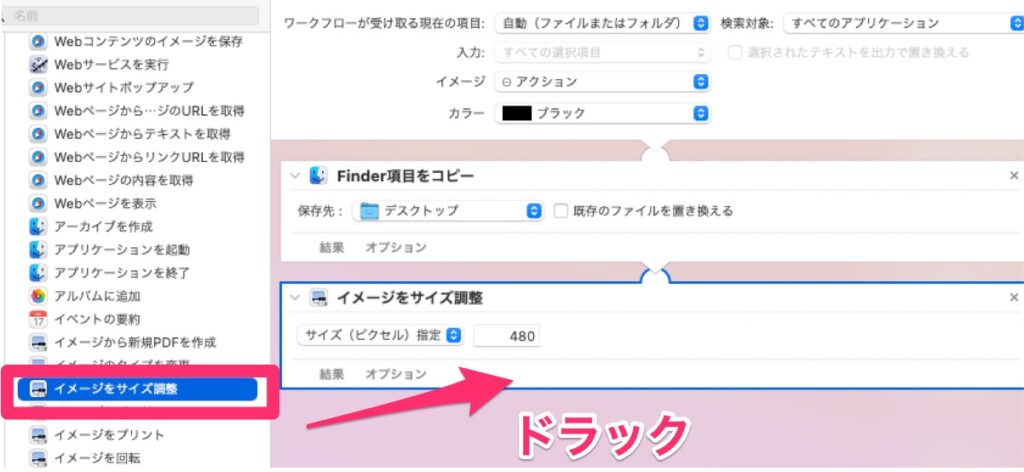
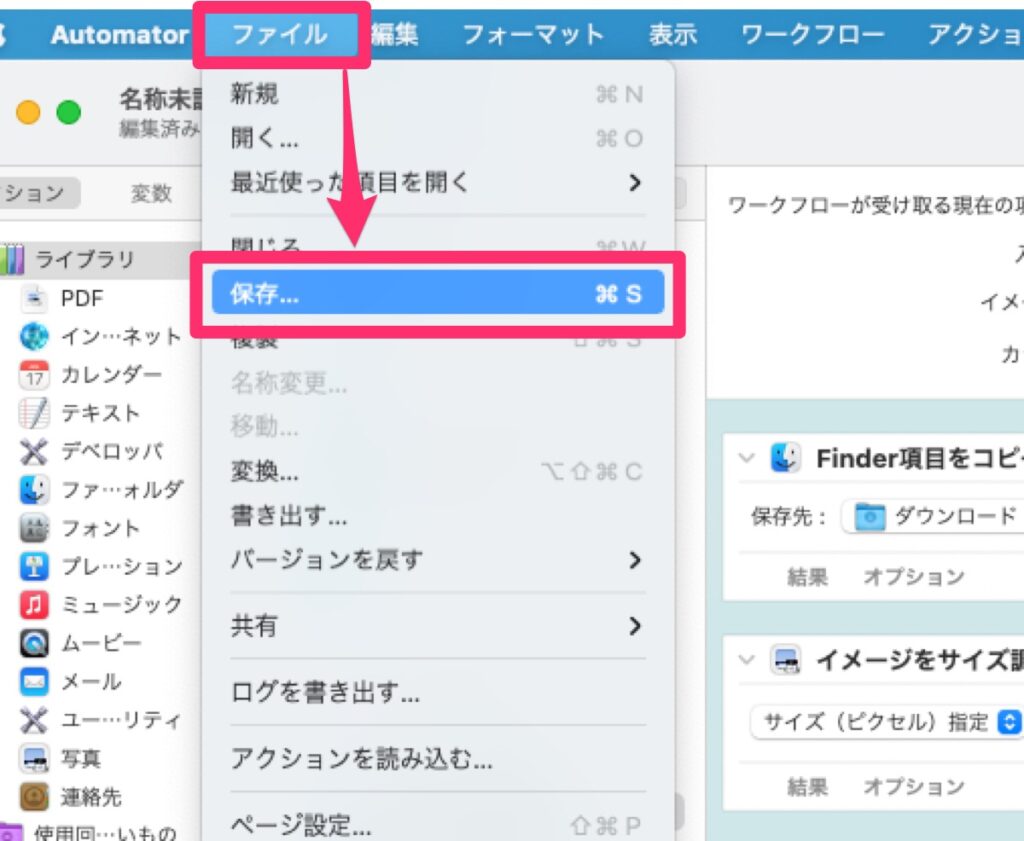
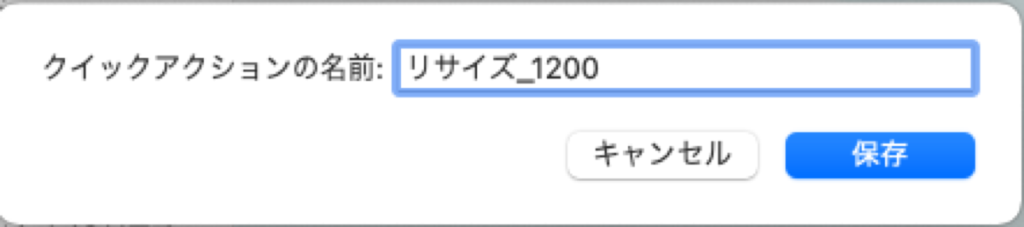
アクションを保存します↓名前は自分がわかるものでいいです。


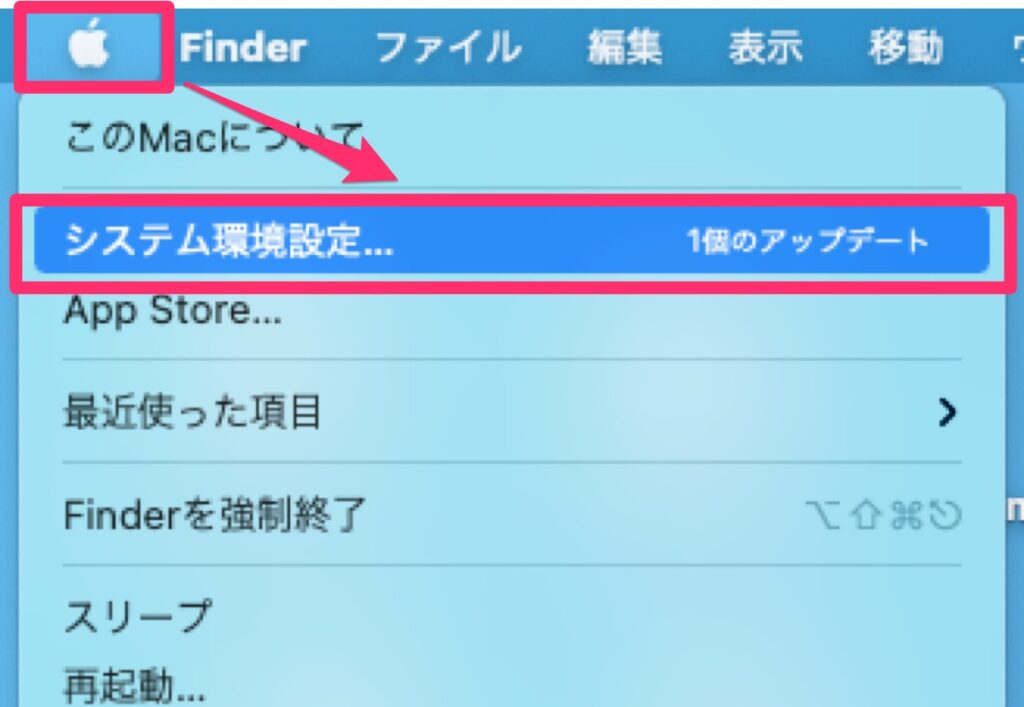
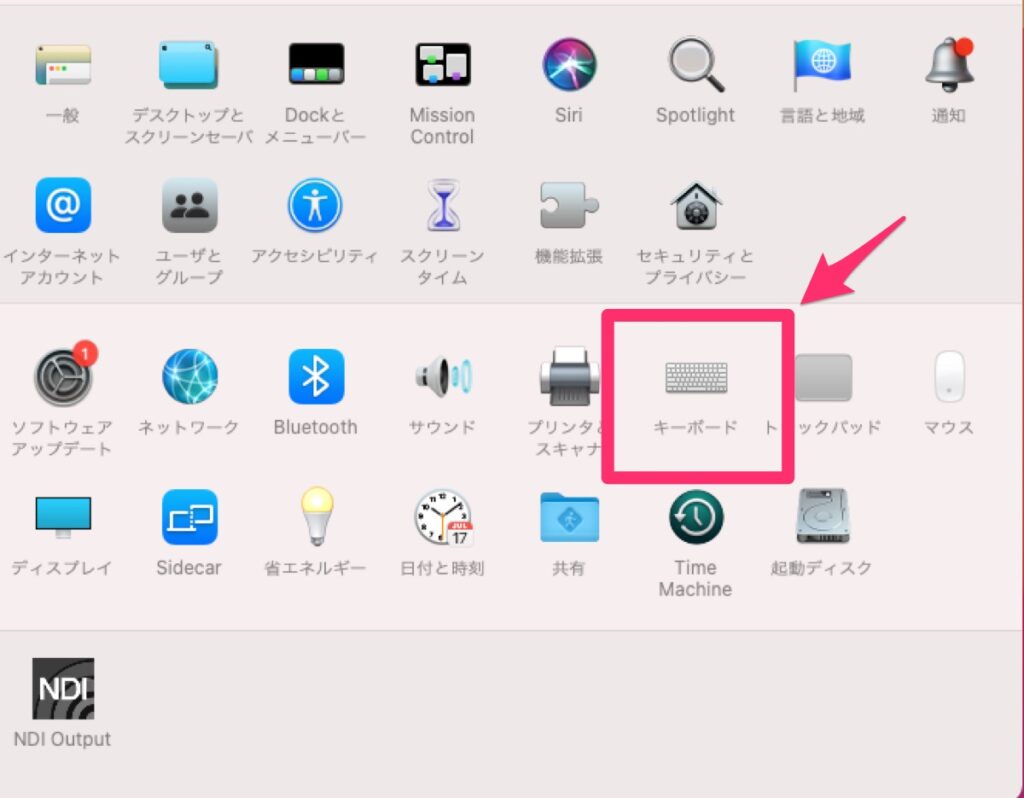
システム環境設定を開きます。

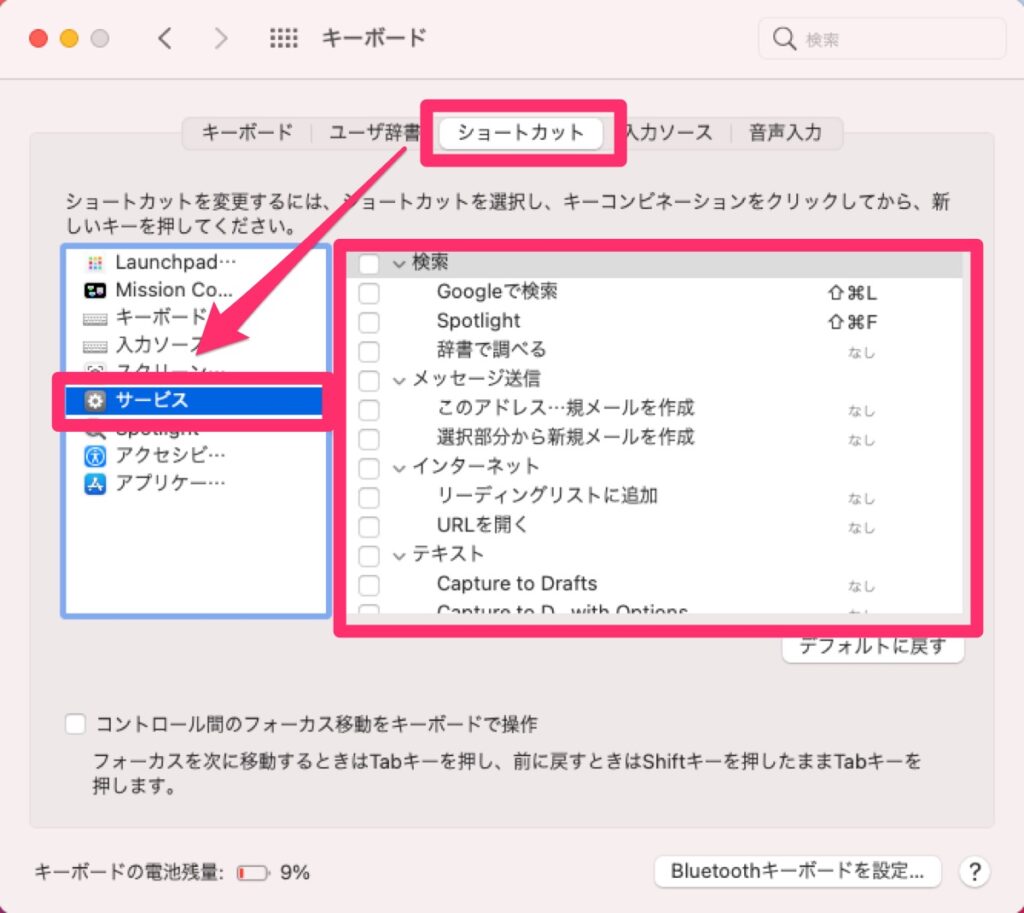
キーボード->ショートカット->サービスから先程保存した名前以外のチェックを外します。
自分が名付けたものだけチェックされていればOKです。


設定完了です。お疲れさまでした。
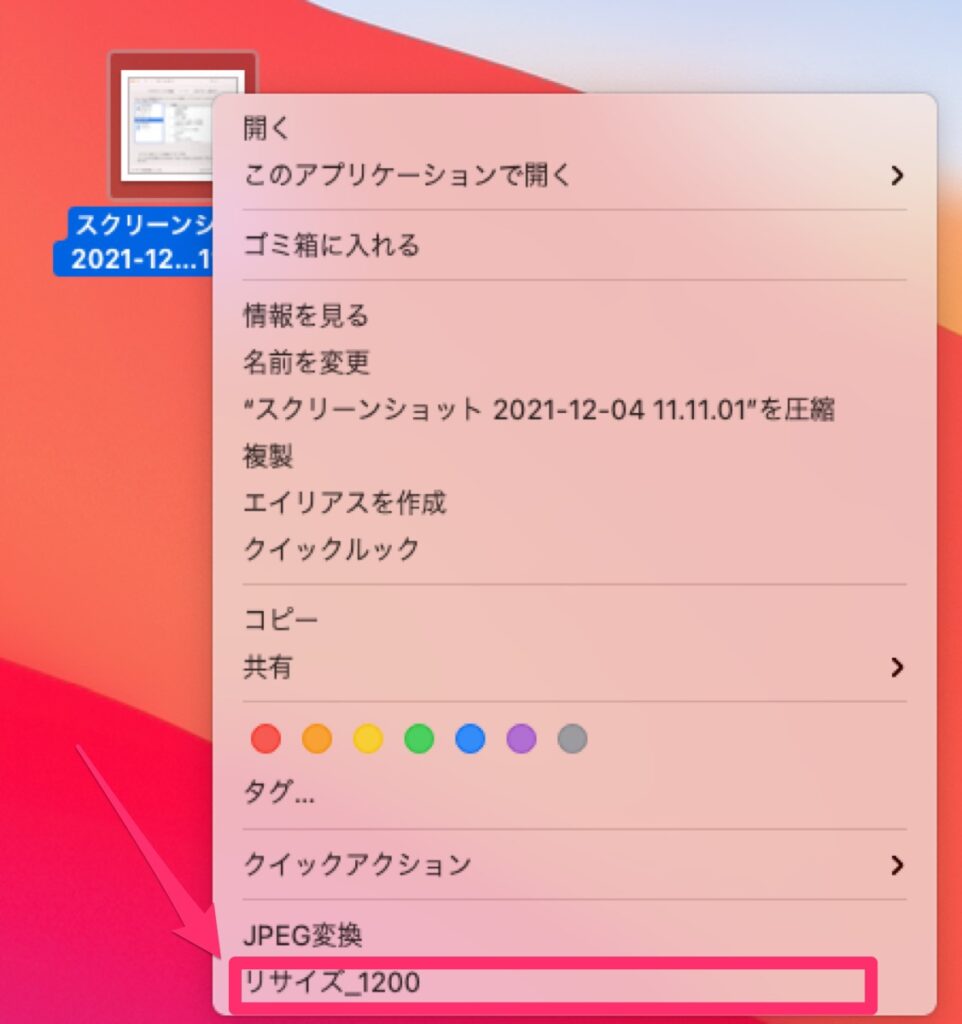
画像を右クリックでイメージ縮小を選択でき、ダウンロードに保存されます。


同じ手順でAutomatorに以下の設定を追加するとJPEG変換できます。

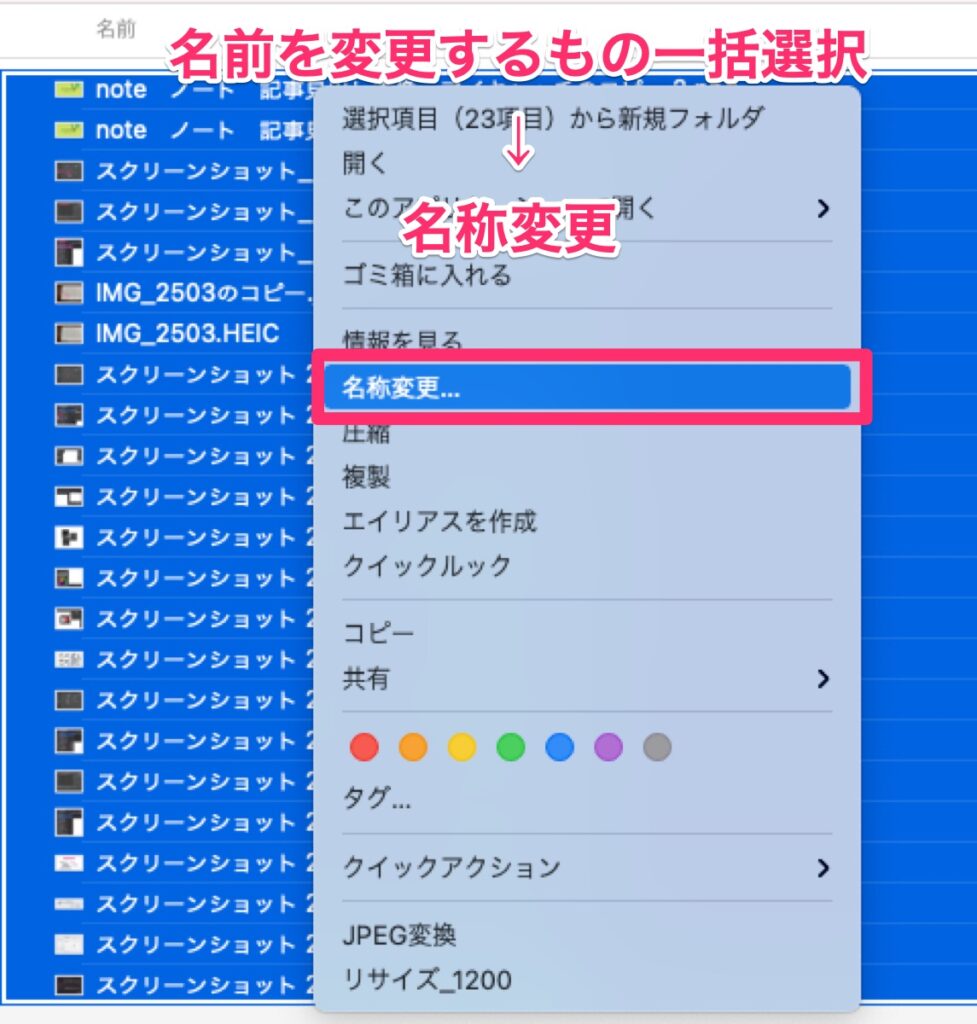
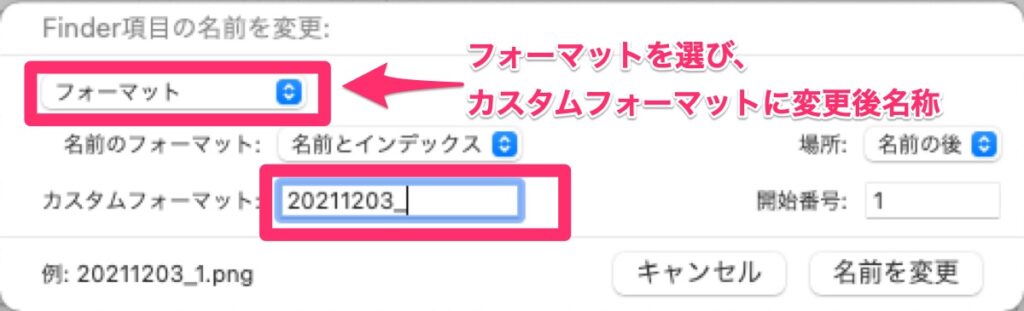
最後に名前の一括変更は以下のとおりです。


カスタムフォーマット+連番 になります。
画像だらけで重い記事のこと反省しています。。