「WordPressを構築してネットへ公開したい」
自作テーマをネットへ公開しましょう。
今回は、自分のパソコン上で作成したテーマをサーバーへ公開する方法を学習します。
サーバーへの公開は手順を確認しながら進めましょう。
データの引き渡しは必ずバックアップを作成しましょう。
データの消失は努力がすべて無駄になってしまいます。
手早く効率的にテーマを公開しましょう。
この順で解説します。
要点をおさえていきましょう。
1.構築するときに気を付けること

まずは絶対必要なバックアップを作成します。
データ消失は、誰も助けることができません。
バックアップの作成
必要なプラグインをインストールしましょう。
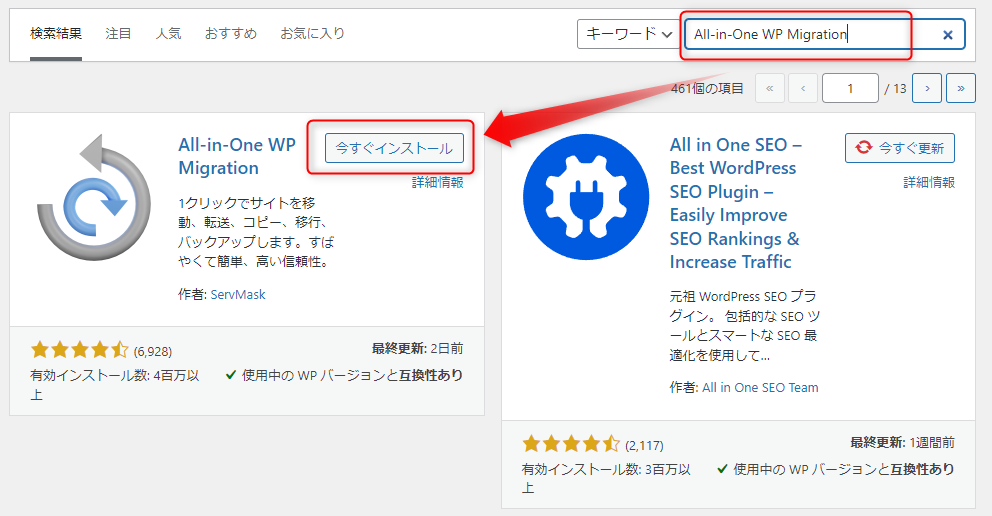
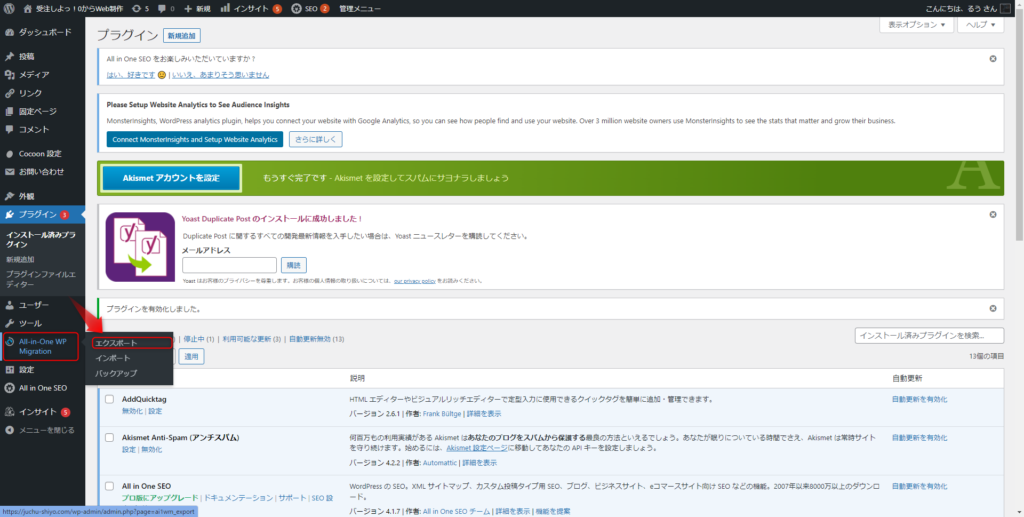
プラグインの新規追加を開きます。

「All-in-One WP Migration」と検索してインストール・有効化してください。

All-in-One WP Migration→エクスポートに進みます。

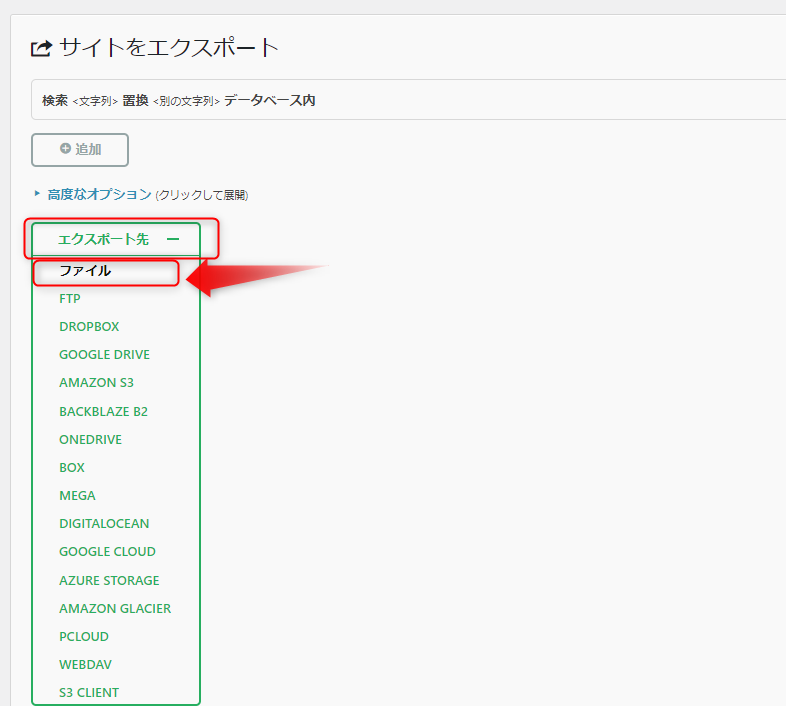
エクスポート先→ファイルを選択します。

バックアップデータをダウンロードできます。

バックアップの作成が完了しました。
2.ネットへ公開してみましょう
パソコン上のデータがバックアップできたら、後はサーバーにデータをアップロードするだけです。
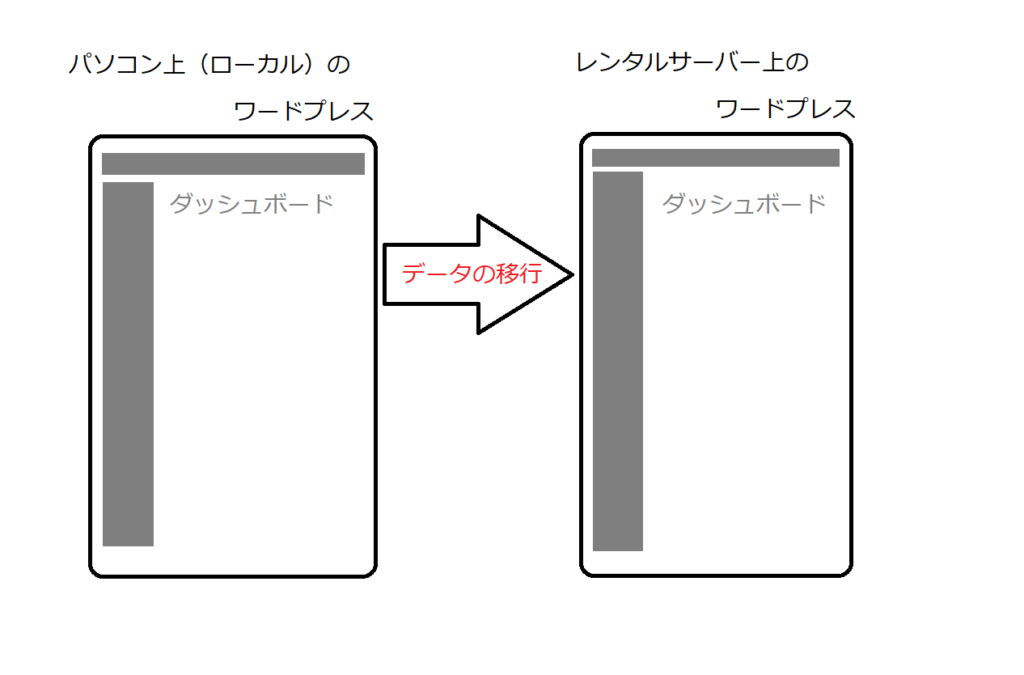
作業のイメージ図

先ほどの「All-in-One WP Migration」をレンタルサーバー上でインストールしてください。
レンタルサーバー上ではアップロード制限がかけられていますので、上限を設定します。
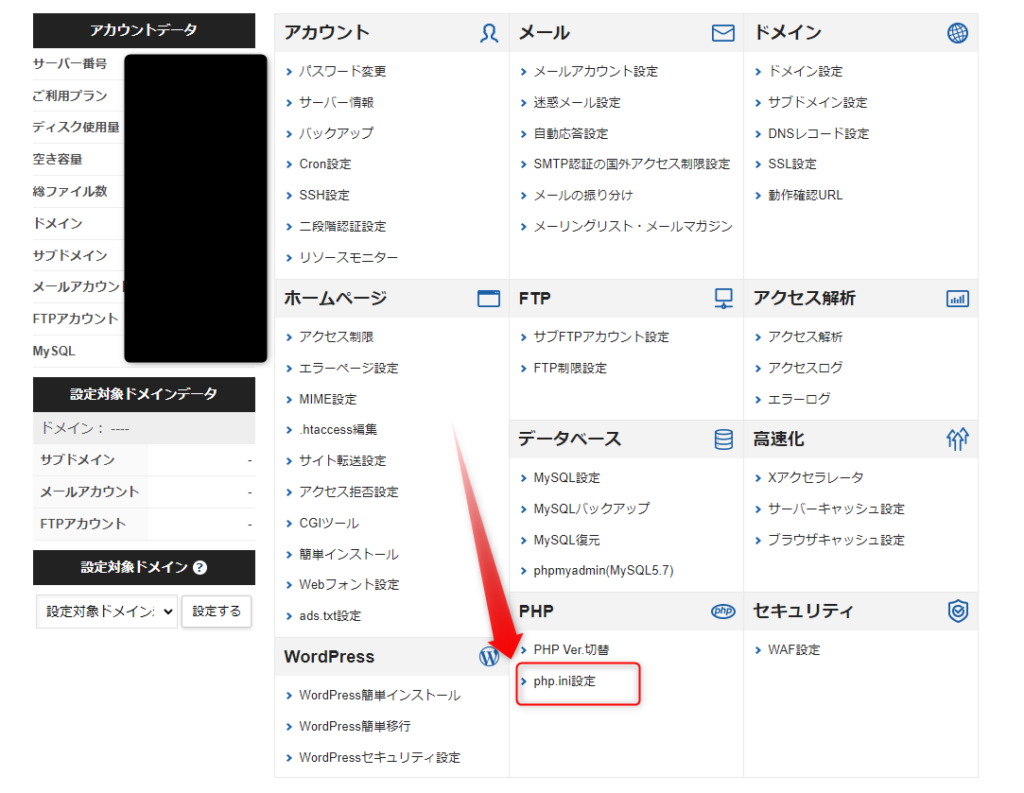
X serverでアップロード上限を変更する
サーバーパネル→php.ini設定を開きます。

対象のドメインを選択します。

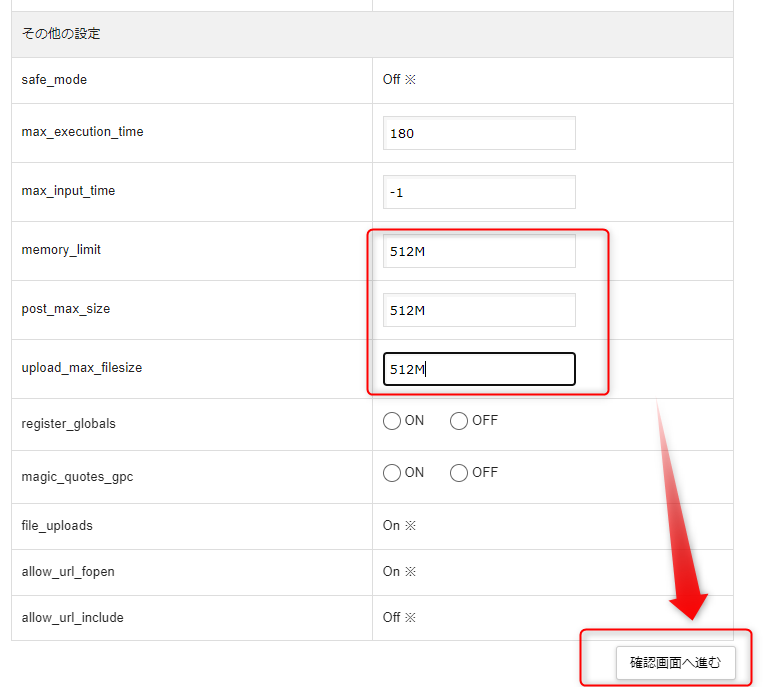
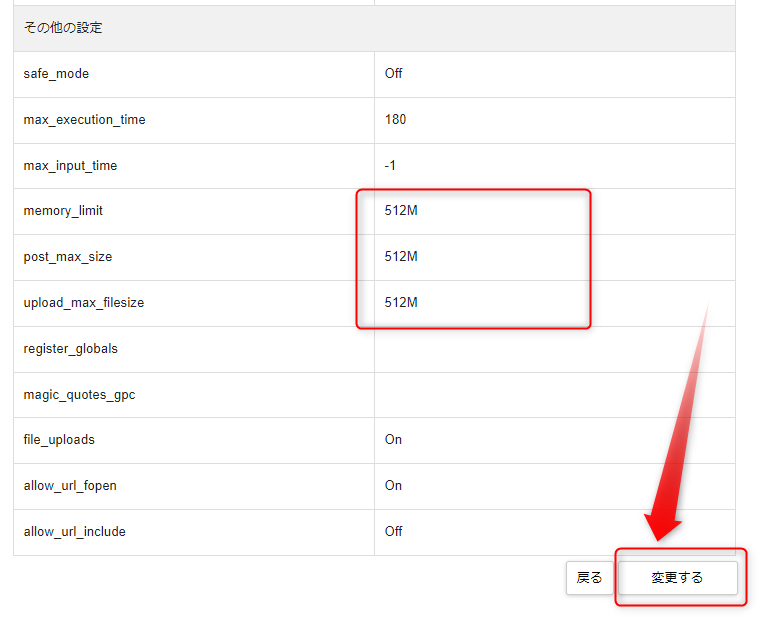
「その他の設定」内で以下の値を変更します。
| memoly_limit | 512M |
| post_max_size | 512M |
| upload_max_filesize | 512M |

確認して変更しましょう。

移行作業
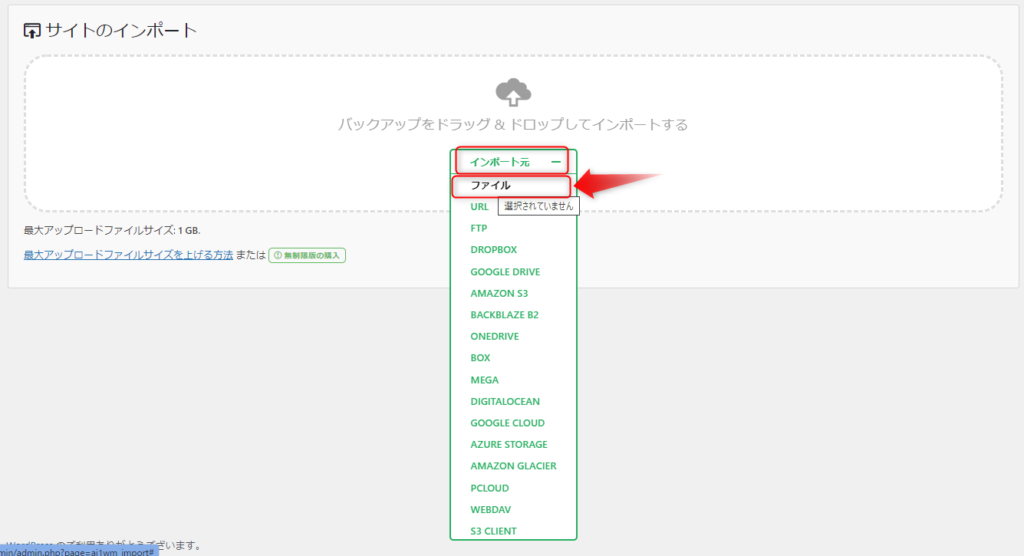
サーバー上でAll-in-One WP Migration→インポートに進みます。

インポート元でファイルを選択して、先ほど移行元でダウンロードておいた「〇〇.wpress」ファイルを選択します。


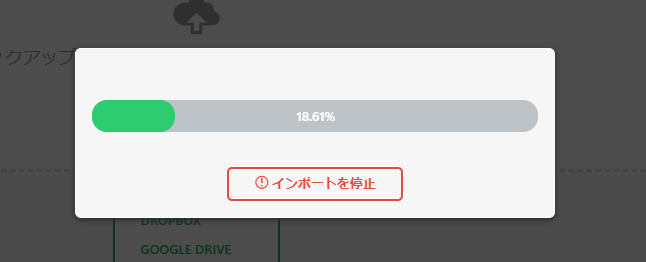
確認画面が表示されますのでインポートを開始します。
移行作業が完了です。
WordPressのサイト表示で問題ないか確認しましょう。
3.サブディレクトリからルートディレクトリに移行する(必要時のみ)

WordPressは最初サブディレクトリ(/wp/)にインストールされます。
ドメイン直下で表示させたいときの解決方法です。
サイトのリンクを以下のように変更します。
【例】
http://juchu-shiyo.com/wp/ → http://juchu-shiyo.com/
ルートディレクトリへ変更
すべてのデータをバックアップしてから行いましょう。
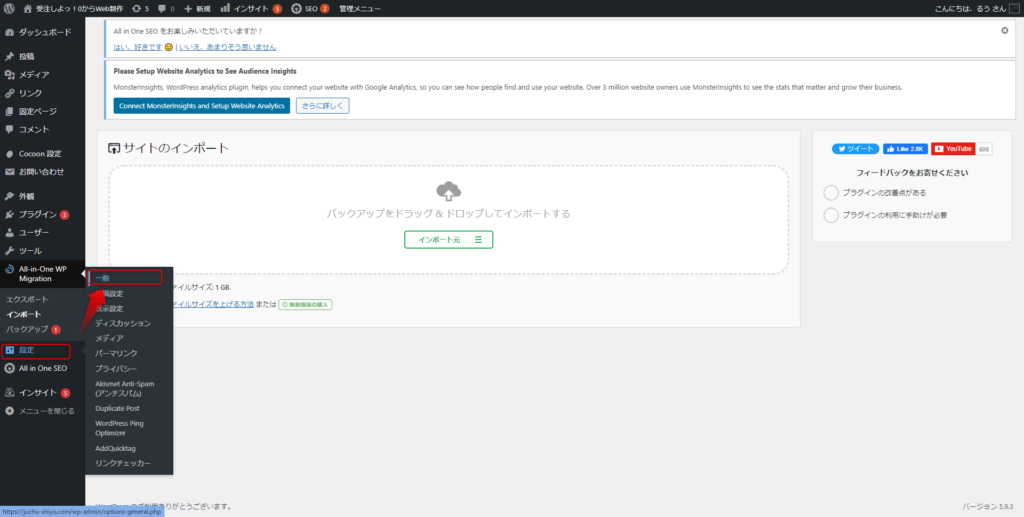
設定→一般に進みます。

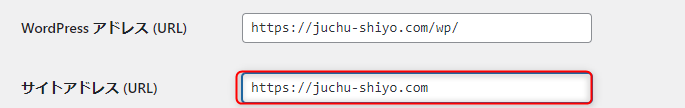
サイトアドレスの「/wp/」を削除します。
変更を保存してWordPress側はOKです。

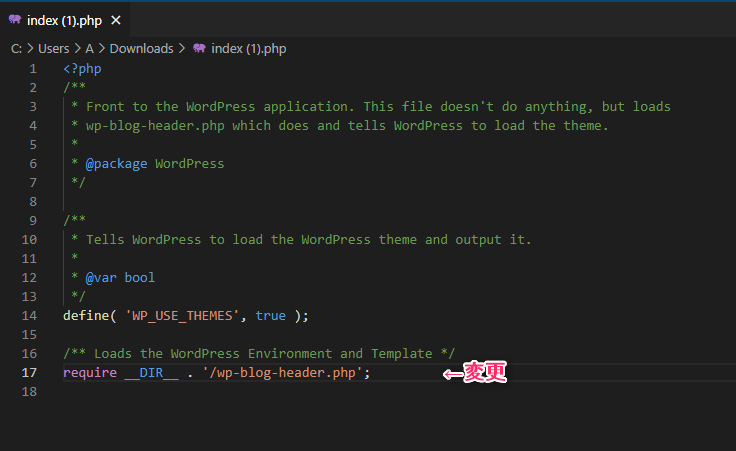
/wp/index.phpをエディタで編集します。
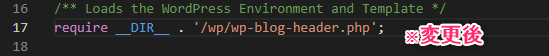
17行目をサブディレクトリ(/wp/)のアドレスに変更します。

変更して保存します。

index.phpと.htaccessをドメインの直下フォルダに移行します。
※.htacceccはindex.phpと同じ階層です。
【例】
juchu-shiyo.com/wp/index.phpをjuchu-shiyo.com/に移動
juchu-shiyo.com/wp/.htaccessをjuchu-shiyo.com/に移動
これでサイトドメインにアクセスすればサイトが表示されます。
変更前のリンク:http://juchu-shiyo.com/wp/
↓
変更後のリンク:http://juchu-shiyo.com/
まとめ

複雑で面倒な内容が多いですが、方法を見ながら作業すればミスなく行えます。
どの作業もバックアップを忘れないでください。
今回のおさらいです。
1.All-in-One WP Migrationでバックアップを作成しましょう
2.サーバー上へアップロードするために上限設定の変更が必要です
3.ルートディレクトリに移行するとサイトリンクが分かりやすいです
→変更前:http://juchu-shiyo.com/wp/、変更後:http://juchu-shiyo.com/
あとは調整すれば納品が可能です。
お問い合わせフォームなどの動作も確認しましょう。
お疲れさまでした!