「参考書買ったけどやる気がでない」
本屋で参考書買い漁ったけど手につかない。
コーディング教材買ったけど途中でやめてしまった。
こんな経験ありませんか。
初歩でつまづくと、やる気がプツっときれてしまします。
初心者のうちは基礎の反復練習が大事になります。
今回は、やる気がでないWeb制作の学習をゴリゴリ進める方法をお伝えします。
結論は〈YouTubeのコーディング動画を1回見て、見返しながらコードを写す〉です。
「YouTubeで動画になってることはどれも同じ入門編でしょ?」
その通りです。
ですので初歩的なことは見なくてもできるレベルにしたいです。
若しくはメモしてすぐに取り出せるモジュール化が必要になります。
見たことある動画でも、後で見返すと意外と発見があります。
YouTubeでの学習にぜひ取り組んでみてください。
この順に解説します。
YouTubeでコーディング動画を見ながら手を動かしてみましょう。
1.Web制作の学習に、YouTubeでの反復練習を取り入れましょう。
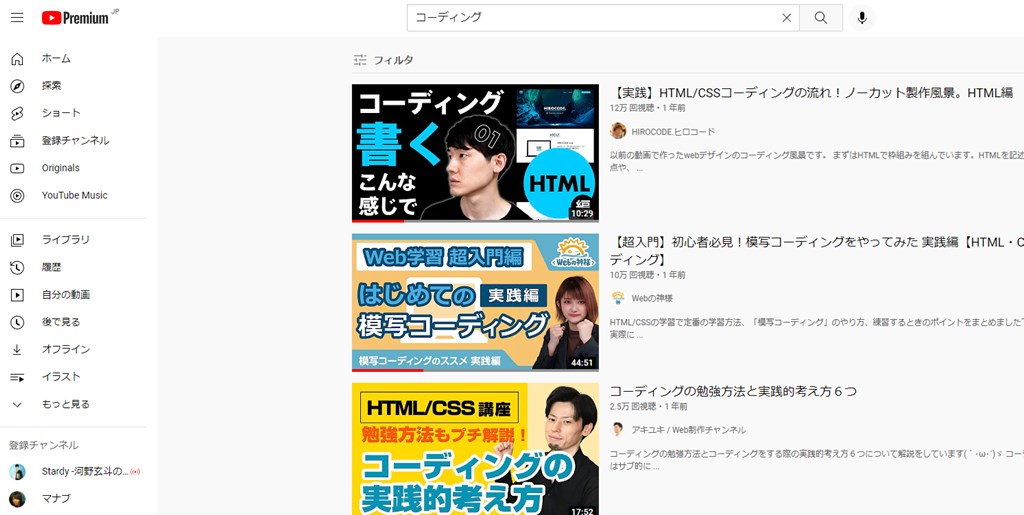
まず、YouTubeでコーディングと検索します。

HTMLやCSSに関連するコーディング動画を探してみましょう。
ここではHirocodeさんの「【実践】HTML/CSSコーディングの流れ!…」を開きます。
ここで使用するAdobe XD(デザインツール)は予めインストールしてください。

デザインファイル(画像やレイアウトデータが纏まっているもの)は動画の概要欄からダウンロードできます。
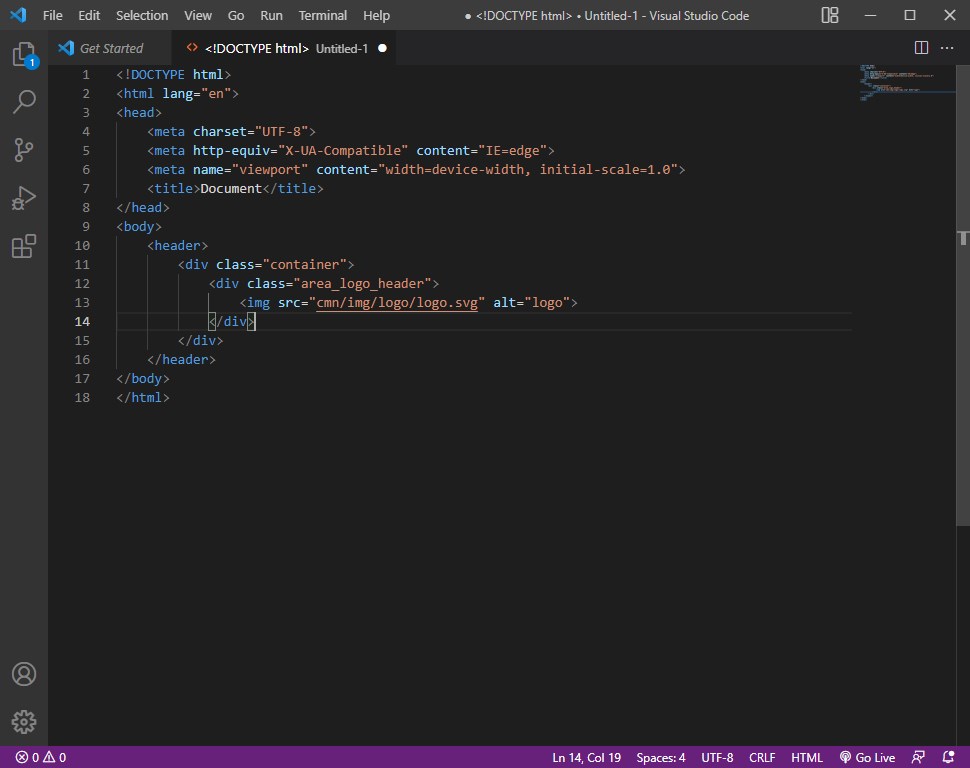
あとは動画を見て愚直に真似をします。
YouTubeには再生速度の変更機能が付いていますので活用してくだしさい。

終わってからコードとページを見比べて、作成者の設計意図を考えます。
その後見ないで同じコーディングに挑戦し、つまづいたら見返してポイントをノートにメモします。

結構時間がかかります。(最初は1つのWebページに2日かかると考えてください)
短時間で終わらせるより時間に余裕をもって始めてください。
できるだけ1時間毎に休憩をとって、連日で学習することをおすすめします。
2.コードの説明を聞いたら見ながら写す!モチベーションの維持=自分で入力することが必須
「YouTubeで見るなら昼休憩でもいいよな。」
ここで重要なのが、見てすぐキーボードに手を動かすことです。
見ただけでは学習にならないからです。

覚えたつもりになって、実際入力しようとすると手が止まってしまいます。
最初は意味が分からなくても構いません。
入力してからコードの意味をよく確認して、見ないで入力できるまで復習します。
そのうえで、つまづいたところをノートに書く流れを意識しましょう。
最初は面倒くさいと思いますが、タグやスタイルの使用方法に慣れることが必要です。
当然理解して見ないで入力できる内容はスキップして構いません。
3.英語で解説している教材も見ながら写すので入力できます!カッコいいコーディング多数あり
「YouTubeのコーディング教材って英語の動画あるけど英語は分からない。」
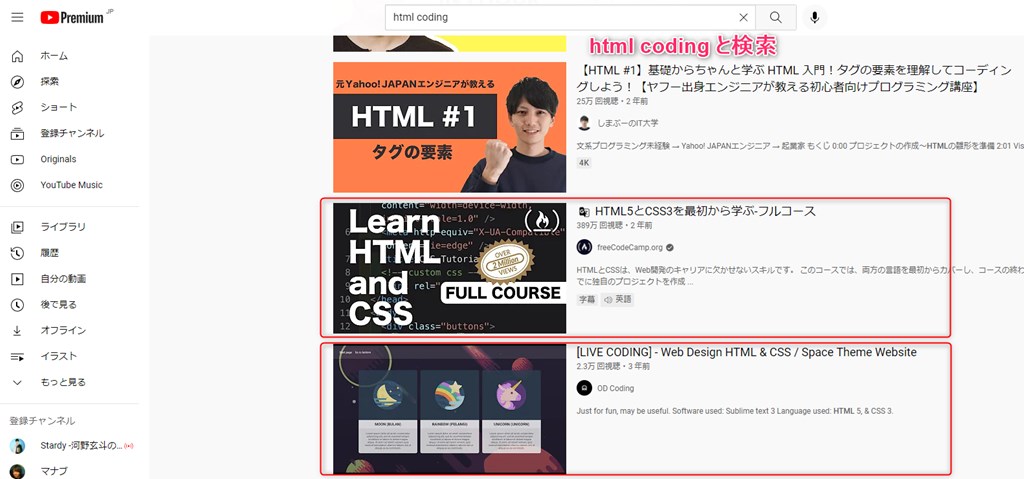
YouTubeでhtml codingと検索すると海外の動画もあります。(html tutorialでも出てきます)

こちらも敬遠せずにどんどん挑戦しましょう。
というのも、コーディングの教材は講師の話を聞かないでも画面を見て写すことができます。
動画教材なので一時停止しながらコードを写せば、かっこいいWebページを簡単に作成できます。
また、最近はYouTubeの動画に自動字幕機能があります。
講師の話をAIが日本語に翻訳してくれるので、おおよその意味を理解できます。
そうすると、学習教材の数は無数にあります。
(無料かつ優良な教材が多く、中には5時間の徹底解説動画もあります)
無理に最後まで取り組む必要がなければ、自分の分かりやすい動画から始めるのもOKです。
人によってコードの書き方に差があることも見つかります。
「どうして」って悩んだところはノートにメモですよ!
まとめ
徹底的につまづくポイントをノートに書き写しましょう。
悩みで埋め尽くされたノートから解決策を探すために、検索、知恵袋に投稿する、ブログ記事を読む、Twitterに投稿する….あらゆる手段があります。
「的確な道筋を見つける前に一度まわり道をしてもいい」という記事でした。