「CSSの書き方、特にセレクタがよくわからない」
CSSはWebページの見た目を整えるためのコードです。
今回はCSSの構成要素「セレクタ」について学習します。
セレクタの書き方を学習すると、共通するコードを一回で入力し重複したコードを書かないコーディングが可能です。
何度も同じコードを打つのは煩わしいですね。
指定する要素は一つだけでなく、複数を同時に指定することも可能です。
知らないと倍の時間をかけて作業することになります。
結論は、CSSチートシートを入手しましょう。
この順で解説します。
CSSを効率的かつ見やすくコーディングしましょう。
1.そもそもCSSのセレクタってなに?構成要素とは?

CSSはスタイルシートのことで、Webページの見た目を整えることができます。
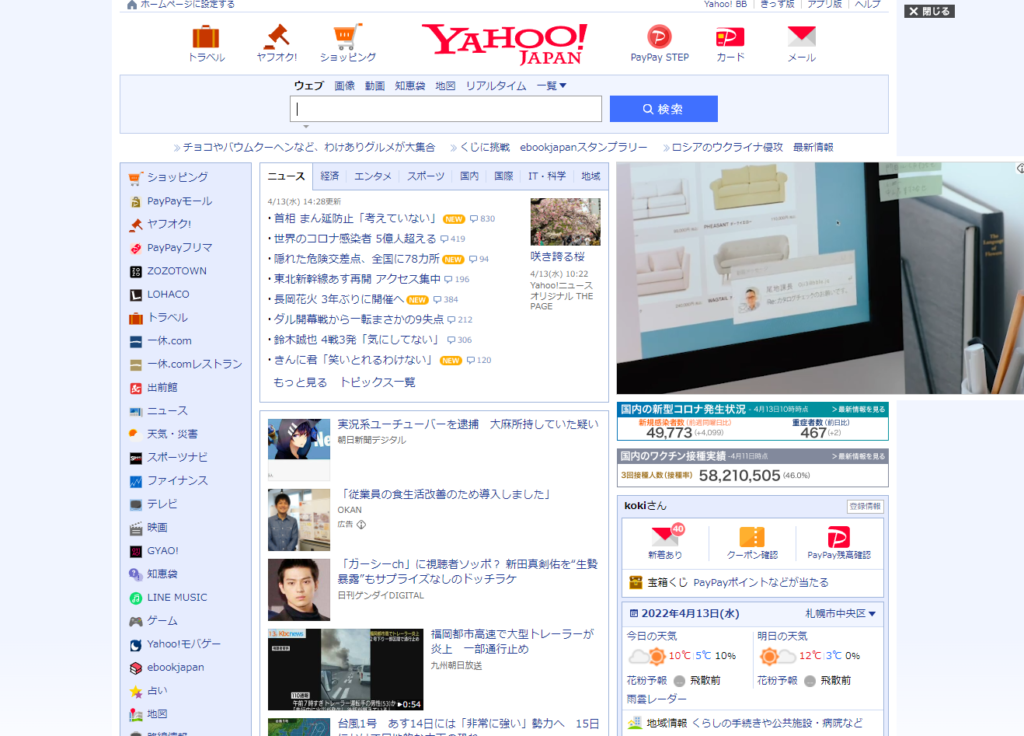
例えばYahoo!JAPANのページのCSSを削除すると、昔のケータイで見た様なWebページになります。
CSSあり

↓
CSSなし

現在CSSはWebページの基礎になっています。
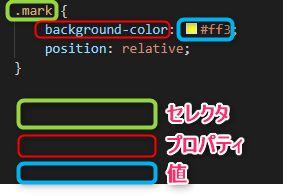
CSSの記載方法は以下の通りです。

この「セレクタ」「プロパティ」「値」がCSSの3つの構成要素になります。
セレクタ
セレクタはどの要素に適用するか指定します。
セレクタ .mark はHTMLのclass=”mark”の要素に適用します。
←これに見た目を適用
セレクタ pはpの要素に適用します。
←pタグすべてに見た目を適用
プロパティ

プロパティは色、背景色、大きさなどを指定します。
例えば、background-colorは背景色です。
colorは文字色で、font-sizeは文字の大きさです。
ほかにも様々なプロパティの指定ができます。
値

プロパティへの指示です。
背景色なら何色か、大きさなら数値を指定します。
例えば、background-color: black; で背景は黒色になります。
2.CSSのセレクタはチートシートを見ましょう。

セレクタについては1.そもそもCSSのセレクタってなに?構成要素とは?をご覧ください。
セレクタには多くの指定方法がありますので順番に見ていきましょう。
セレクタの指定
クラス名で指定
.box{
}
ID名で指定
#main{
}
すべての要素を指定
*{
}
子孫要素を指定
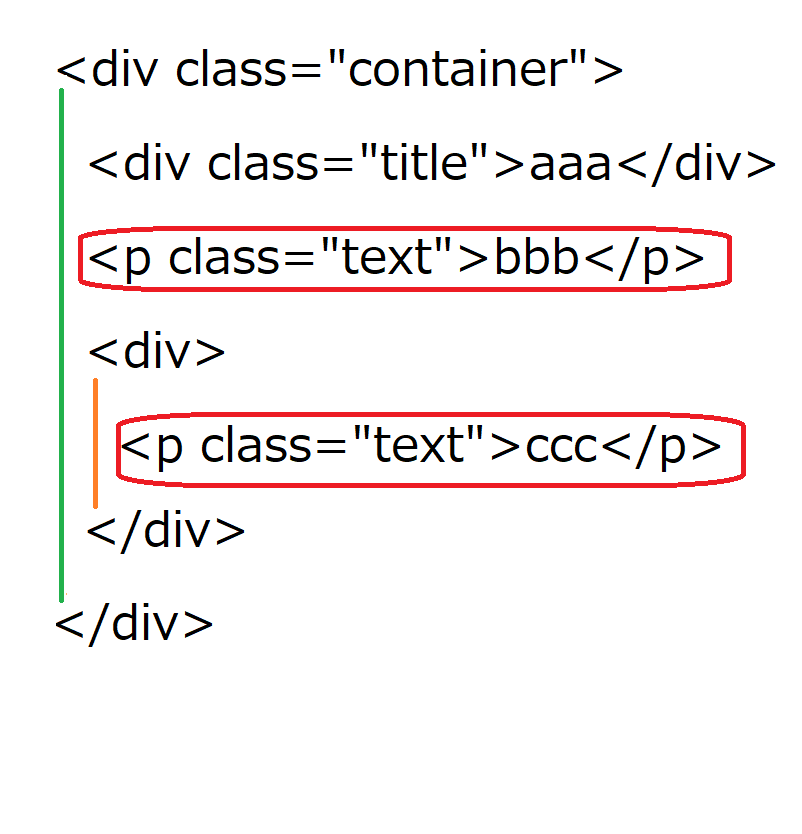
.container .text{
}
子孫要素は掛け合わせのことです。
.container 内の .text のみに指定します。
以下の図のイメージです(赤枠内すべてが適用範囲)

チートシートを活用しましょう
上記のほかにも:nth-of-type(2)→要素内の2番目を指定といった便利なコードもあります。
一覧にまとめられたチートシートは以下のページです。
これらは「CSS チートシート」と検索するとヒットしますので、活用してください。
3.おすすめの講座
できることを分かりやすくまとめられている動画があります。
上記の動画で分かりづらいと思った方は以下の講座がおすすめです。
3時限目以降有料となりますが、短い時間でセレクタを理解することができます。
CSSのセレクターが使えると、配置を交互にする技術を使い、レスポンシブデザインが容易になります。
有料ですが、上記の講座で解説されていますのでぜひご覧ください。
まとめ

CSSのセレクタはWebページの開発で必ず使用するものです。
ですが一個一個完璧にする必要はありません。
むしろコーディングをしながら、こういうセレクタもあるんだ!と発見できると最高です。
今回のおさらいです。
1.CSSの構成要素は「セレクタ」「プロパティ」「値」の3つ
2.セレクタはチートシートを確認※印刷しておくとよいです
→「CSSチートシート」と検索しましょう。
3.dotinstallの「詳細CSS セレクター編」がおすすめです
学習を進めてコーディングの幅を広げましょう!